Flow Graph is a visual scripting system used to create gameplay in Lumberyard. It is, of course, much more complex than that and is used to create and edit in-game events, AI, game logic, and other aspects of games you create. We'll explore the Flow Graph UI and then review graphs for the game modes detailed in the previous section.
Flow Graph is the system that is used to create flow graphs, are organized in modules. These graphs can be viewed as gameplay blueprints. Graphs comprise of nodes with inputs and outputs. These graphs, or blueprints, determine a game's constraints, rules, and gameplay.
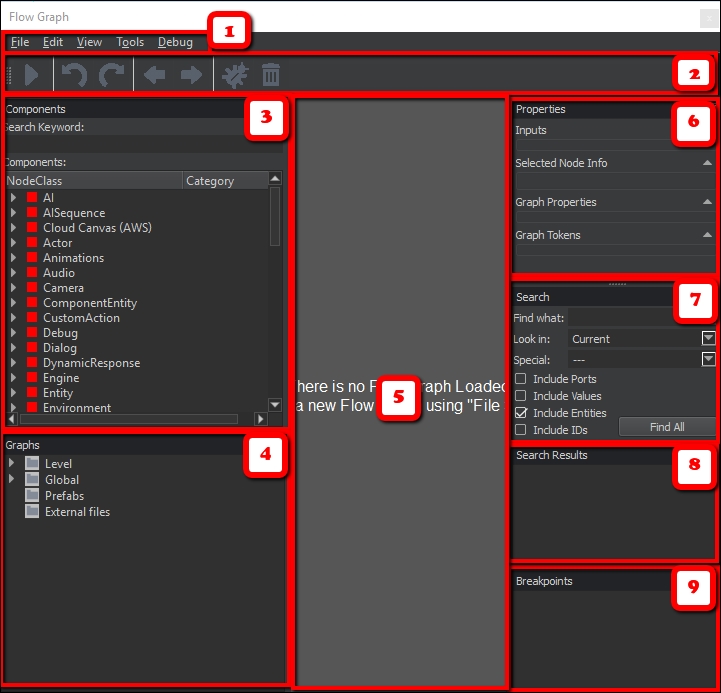
Flow Graph is accessible through the View | Open View Pane | Flow Graph pull-down menu. There are 10 unique interface components. The following screenshot assigns numbers to each component and this is followed by a detailed explanation:

The following table provides component names for each Flow Graph interface area, as depicted in the previous...