Now that Qt is installed, we will get familiar with Qt Creator and use it to verify the installation.
Qt Creator
Qt Creator's modes
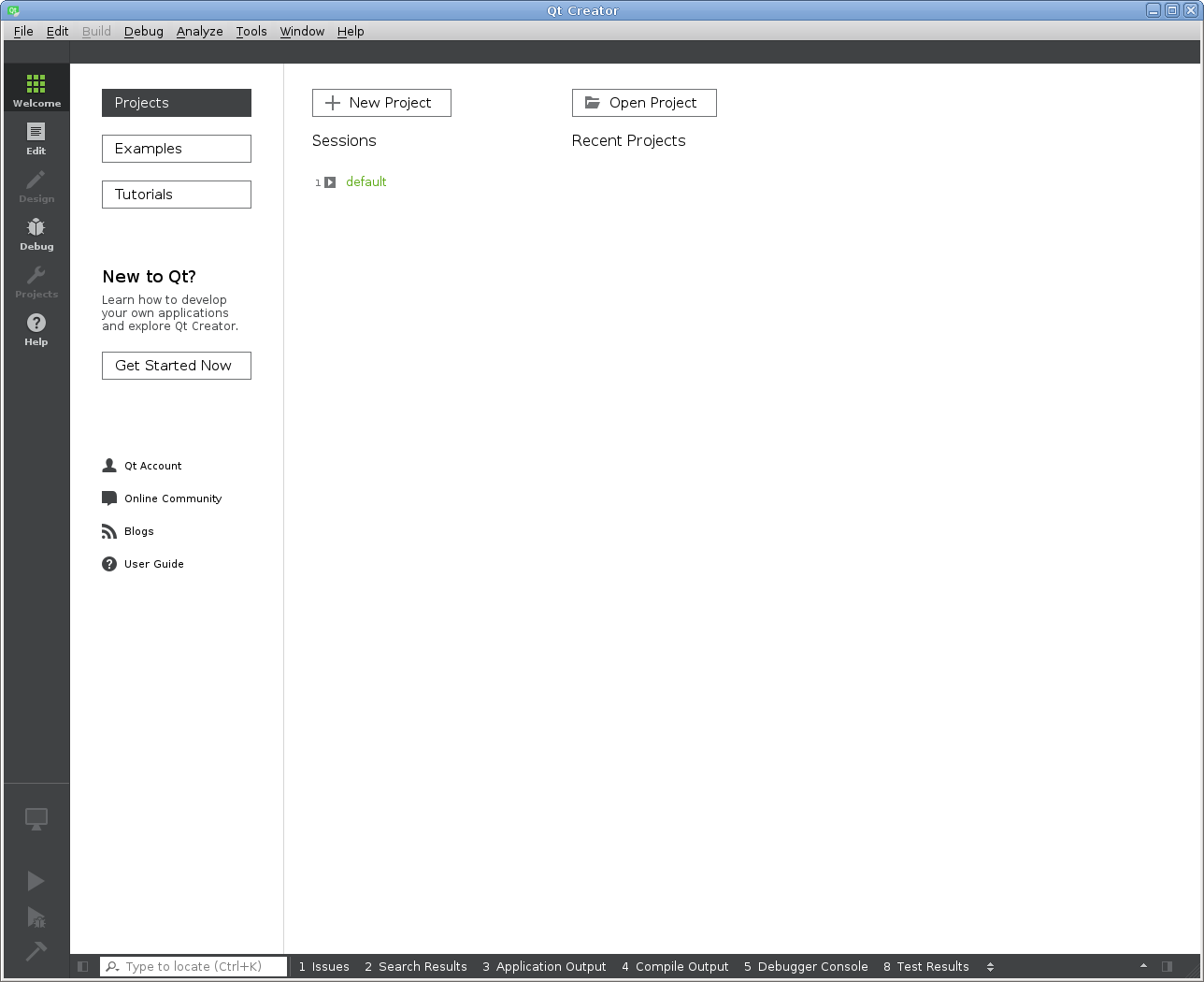
After Qt Creator starts, you should be presented with the following screen:

The panel on the left allows you to switch between different modes of the IDE:
- Welcome mode: Allows you to quickly open last sessions, projects, load examples, and tutorials.
- Edit mode: The main mode used to edit the source code of your applications.
- Design mode: Contains a visual form editor. Design mode is automatically activated when you create or open a Qt Widgets form file (.ui) or a QML form file (.ui.qml).
- Debug mode: Automatically activated when you launch the application under debugger. It contains additional...



