Xcode provides an excellent UI for creating and editing particle systems. To use the UI, we will add a new SpriteKit particle file to our project. Follow these steps to add the new file:
Start by adding a new file to your project and locating the SpriteKit Particle File type. You can find this template under the Resource category, as shown here:

In the following prompt, select Snow as the Particle Template.
Name the file
PierrePath.sksand click Create to add the new file to your project.
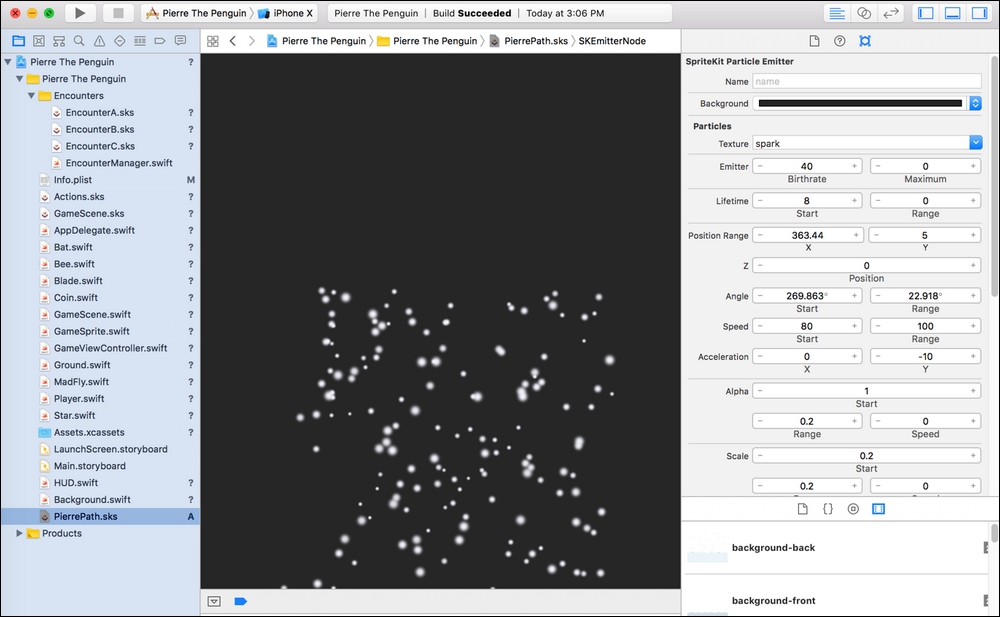
Xcode will open the new particle emitter in the main frame, which should look something like this:

Previewing the Snow template in Xcode's particle editor
At the time of writing this book, Xcode's particle editor remains quirky. If you do not see the white snow particle effect in the middle, try clicking anywhere in the dark gray center area to reposition the particle emitter—occasionally, it does not start where expected.
This is also useful for testing setting changes without...



