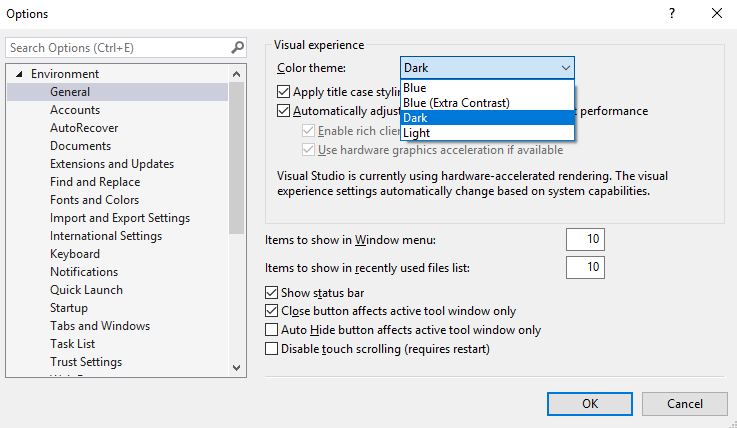
By default, you cannot save the changes you make to the font colors and background settings that you make in the Fonts and Colors dialog. To fix this issue, Visual Studio has a feature called Themes. If you go to Tools | Options | Environment | General, you can change the theme to one of the three pre-installed stock themes (Light, Blue, and Dark):

A different theme completely changes the look of Visual Studio, from the colors of the title bars to the background color of the text editor window.
You can also customize the theme of Visual Studio completely, but you'll need an extension to do so. Extensions are little programs that can be installed into Visual Studio to modify its behavior.
By default, your customized color settings cannot be saved or reloaded into another Visual Studio installation without the extension. With the extension, you will also be able to save your own color theme to share with others. You can also load the color settings made by another person or by yourself into a fresh copy of Visual Studio.