There are many cases where we wish to inform the player of how much time is left in a game or how much longer an element will take to download; for example, a loading progress bar, the time or health remaining compared to the starting maximum, or how much the player has filled up their water bottle from the fountain of youth. In this recipe, we'll illustrate how to remove the interactive "handle" of a UI Slider, and then change the size and color of its components to provide us with an easy to use, general-purpose progress/proportion bar:

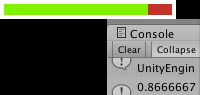
Figure 2.18 – Example of a countdown timer with a UI Slider
In this recipe, we'll use our modified UI Slider to graphically present to the user how much time remains on a countdown timer.