Overview of this book
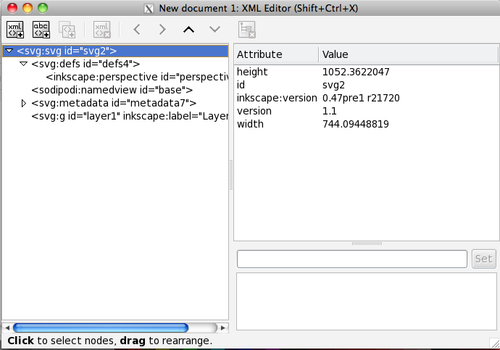
Learning to use Inkscape, an exciting open-source vector graphics program, broadens your software toolkit as a graphic designer. Using practical, real-world examples, you'll learn everything about the software and its capabilities so you'll be able to design anything from logos to websites.Inkscape Beginner's Guide is a practical step-by-step guide for learning this exciting vector graphics software. Not only will it take you through each menu item and toolbar, but you will also learn about creating complex shapes, text styling, filters, working with images, extensions, and the XML editoróall using real world examples.The book starts with an overview of vector graphics and how best to use them when designing for digital and print mediums. Then we install Inkscape and start learning all the ins and outs of the software. You'll build your first vector graphic while learning best practices for using layers, and build simple and complex objects with shapes and paths that will ultimately become exciting graphics to be used in your designs. Beyond designing sample logos and brochures while learning the software, you'll also learn how to use filters, install and use extensions, and the ins-and-outs of SVG and the XML Editor in Inkscape.