Here's how you would use the XML Editor to change heading text to a specific web color:
- Open up the XML Editor (or an SVG authoring tool) and open your website file.
- Find the headings you want to change. To do this, find text objects that match what you are looking for. Programmers may have named all of these
HeadingXX, whereXXis a number to identify each of them.
- Expand the object and find the
styleattribute.
- Then look for the fill information and change that web color to the new gray one:
4d4d4d.
- Click on Set.
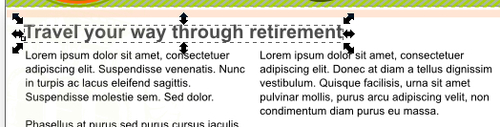
You changed the heading text characteristics so that it is now gray in color, as seen in the following screenshot:

You can even write scripts that are able to automatically search and find all heading IDs (as described in step number 2) and change them! Work with your programming team if you want to learn how to do this. Lots of tools can help you learn the XML/SVG code side of this...



