In order to feel completely comfortable using the Inkscape software, let's learn the basics of the Inkscape interface. This will include menus, toolbars, and dialog boxes. Let's get started!
Find the Inkscape icon in the Application or Programs folder and double-click it to open the program.
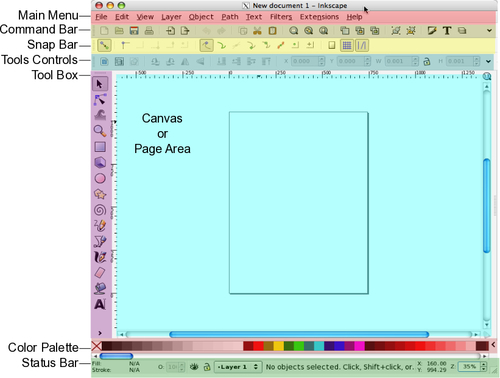
You will see the main window of the Inkscape software, as follows, with different areas of the screen highlighted. Within the main screen, there is the main menu, command, snap and status bar, tool controls, and a color palette, as shown in the following screenshot:

- You will use the main menu frequently when working on your projects. This is the central location to find every tool and menu item in the program...



