This may seem obvious, but in order to replace debug draw with your graphic assets, you will need to draw some graphic assets.
So the first question is, how many sprites do I need to draw?
Let's make a list of the actors in the Totem Destroyer game:
Two 30 x 30 pixels breakable bricks
One 120 x 30 pixels breakable brick
One 90 x 30 pixels breakable brick
One 60 x 30 pixels unbreakable brick
One 120 x 60 pixels unbreakable brick
The floor
The idol
So these are the graphic assets we need to draw. Remember to draw them with the registration point at the center, to match body origin, and also remember to export them for ActionScript.
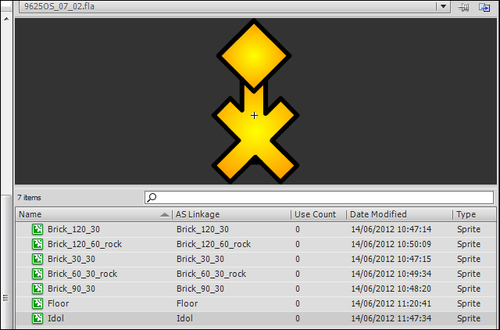
Get the latest Totem Destroyer project and start drawing. The following screenshot shows my library window. Please notice the names under AS Linkage as I will be using them in the code.

The idea is simple, we are going to use custom user data to store and handle sprites.
So the first step is changing how the
Mainfunction calls...