The following are the steps that we will follow in this section to render an object in WebGL:
First, we will define a geometry using JavaScript arrays.
Second, we will create the respective WebGL buffers.
Third, we will point a vertex shader attribute to the VBO that we created in the previous step to store vertex coordinates.
Finally, we will use the IBO to perform the rendering.
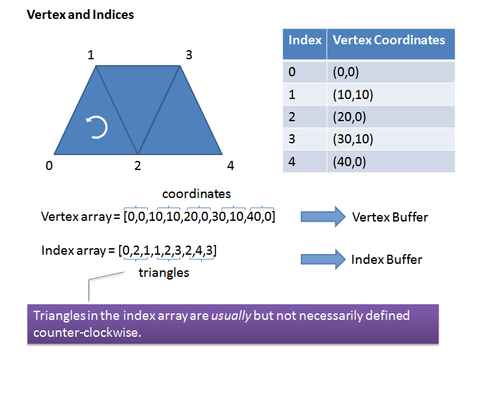
Let's see what we need to do to create a trapezoid. We need two JavaScript arrays: one for the vertices and one for the indices.

As you can see from the previous screenshot, we have placed the coordinates sequentially in the vertex array and then we have indicated in the index array how these coordinates are used to draw the trapezoid. So, the first triangle is formed with the vertices having indices 0, 1, and 2; the second with the vertices having indices 1, 2, and 3; and finally, the third, with vertices having indices 2, 3, and 4. We will follow...



