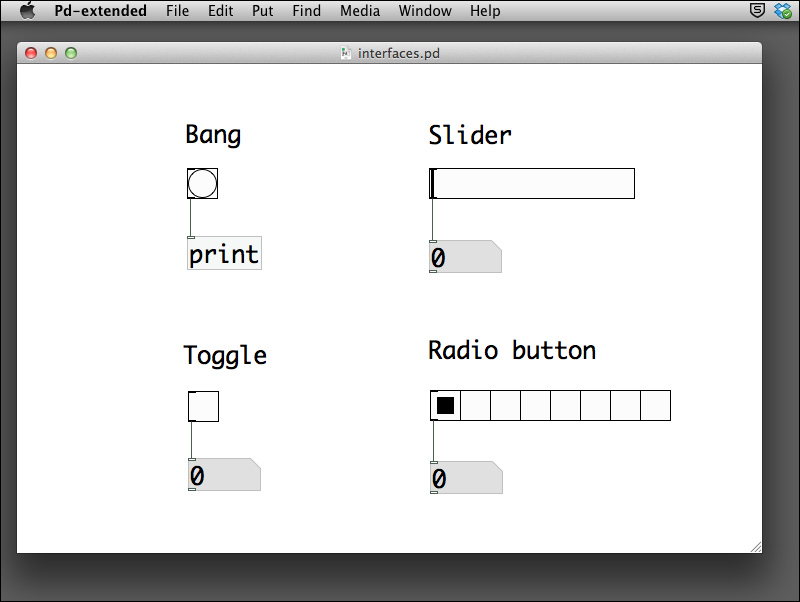
In previous sections, we came across a number of graphical interface objects such as bang, toggle. The following patch will introduce the slider and radio buttons. Slider is a numeric value represented visually. You drag the handle of the slider to alter the numeric value. Radio buttons are a group of options. You can only select one among the group.
To create a slider, navigate to Put | Hslider or Put | Vslider. To create a group of radio buttons, navigate to Put | Hradio or Put | Vradio.
Note
Hslider is a horizontal slider. Vslider is the vertical one. Hradio is a group aligned horizontally. Vradio aligns vertically.

When you click on the bang object, the console window will show the bang message. When you click on the toggle object, the number box value alternates between 0 and 1. When you drag the
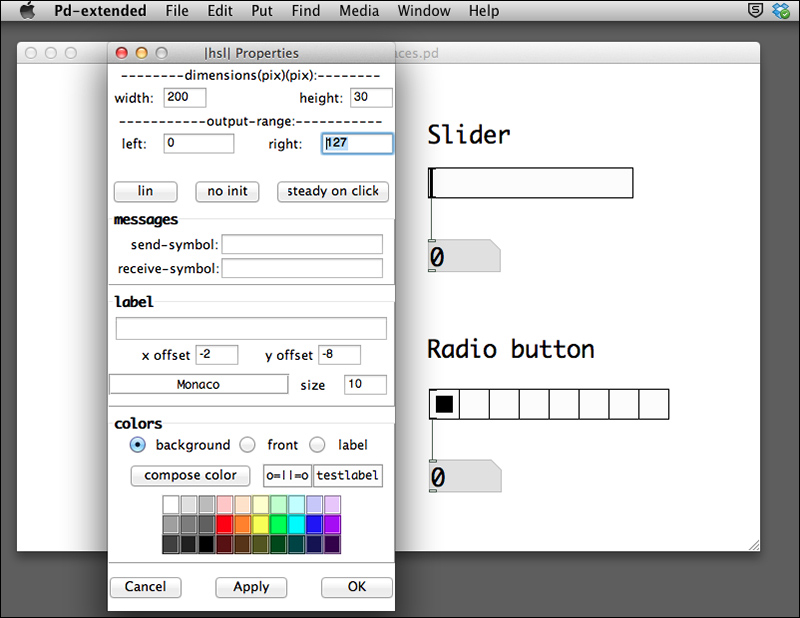
slider, the number box value changes from 0 to 127, that is the default range. You can change this range by right-clicking or Ctrl-clicking on the slider and opening the Properties window to modify the output range.

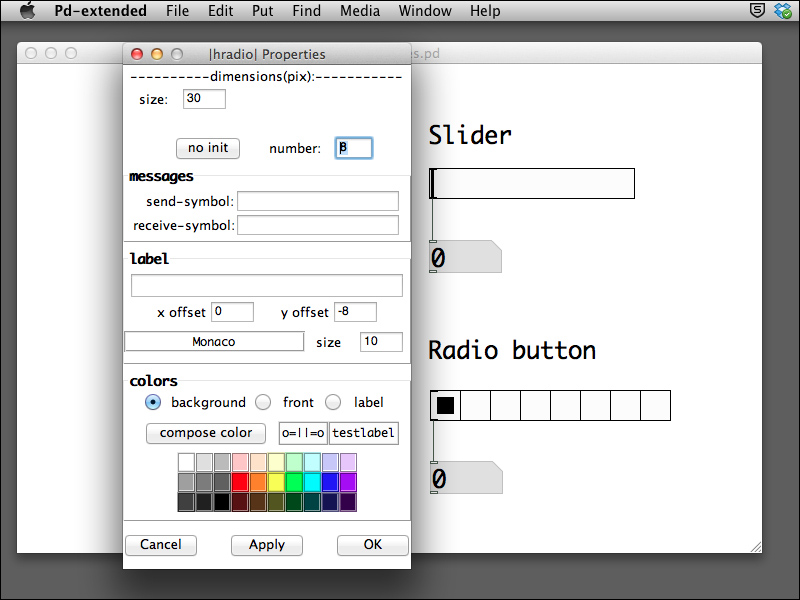
When you click on any square of the radio button group, the number box gives you a value from 0 to 7, depending on which square you click on. It is the default number of buttons in the radio group. You can also change the number of buttons by right-click on the radio button group and open the Properties window to modify the number.

Remember that you can always right-click or Ctrl-click on the object to choose the help menu in case you would like to understand more about the object.



