Before we start working on the desktop and mobile app, we will implement an end-to-end data flow for the Raspberry Pi to the web app and back.
The example that we will work on implements an actuator and a sensor use case. We will connect an LED to the Raspberry Pi and turn the LED on/off from the web app, and we will also connect a DHT11 temperature sensor to the Raspberry Pi and view its values in real time on the web app.
We will get started with the Raspberry Pi, implement the required logic there; next, work with the API engine, make the required changes, and finally the web app to represent the data.
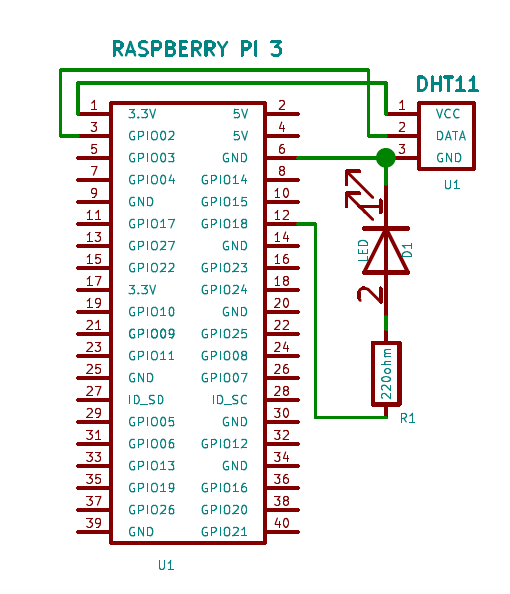
First, we will set up the circuit, as follows:

Now, we will make the following connections:
Source pin | Component pin |
Raspberry Pi pin 1 - 3.3V | Breadboard + railing |
Raspberry Pi pin 6 - Ground | Breadboard - railing |
Raspberry Pi pin 3 - GPIO 2 | Temperature sensor signal pin |
Raspberry Pi pin 12 - GPIO 18 | LED anode pin |
LED... |