1. Navigate to
C:\Program Files\Apache Software Foundation\Apache 2.2\htdocs\theme\mythemeand open yourmy_style.cssfile using WordPad as we have learned in the previous exercises.
2. Remove the whole
#pageselector and save yourmy_style.cssfile.
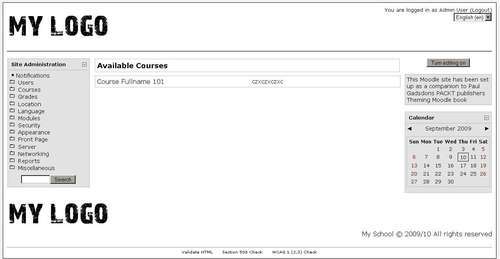
3. Refresh your browser by pressing the F5 key. You will notice that your Moodle site now fills the whole browser screen as seen below:

4. Press the Restore Down button on your browser, which is located at the top right-hand corner and is displayed below. Your browser should become smaller, and this will enable you to drag it to make it smaller or larger.

5. Click on the corner of your browser and resize it by grabbing the top-right corner and dragging it in and out to make the window smaller and bigger. Notice how your Moodle site stretches and contracts (liquid), and if you make it really small, the administration block shrinks to the minimum that you allowed in your block's width...

Moodle 1.9 Theme Design: Beginner's Guide
Moodle 1.9 Theme Design: Beginner's Guide
Overview of this book
Moodle is a highly extensible virtual learning environment and is used to deliver online teaching and training materials. Theming is one of the main features of Moodle that can be used to customize your online courses and make them look exactly how you want them to. If you have been looking for a book that will help you develop Moodle Themes that you are proud of, and that your students would enjoy, then this is the book for you.This book will show you how to create themes for Moodle, change pre-installed Moodle themes, and download new themes from various resources on the Internet. It is filled with suggestions and examples for adapting classroom activities to the Virtual Learning Environment.This book starts off by introducing Moodle, explaining what it is, how it works, and what tools you might need to create a stunning Moodle theme. It then moves on to show you in detailed steps how to choose and change a Moodle theme, and explains what Moodle themes are and how they work. It shows you how to change an existing theme and test the changes that you have made.The latter half of this book will start you off on the road to creating your own themes from scratch. It provides detailed instructions to guide you through the stages of creating a stunning theme for your Moodle site. From planning theme creation, through to the slicing and dicing, and more advanced Moodle theming processes, this book will give you step-by-step instructions to create your own Moodle theme.
Table of Contents (18 chapters)
Moodle 1.9 Theme Design
Credits
About the Author
About the Reviewer
Preface
 Free Chapter
Free Chapter
An Introduction to Moodle
Moodle Themes
Customizing the Header and Footer
Adjusting the Colors and Fonts
Changing the Layout
Planning your Moodle Theme
First Steps: Creating your First Complete Moodle Theme
Creating your Moodle Theme from your Mockup: Slice and Dice
Under the Hood: Style your Navigation, Login Screen, and Blocks
Under the Hood: Theming Core Functionality and Modules
Further Enhancements
Glossary of Useful Terms and Acronyms
Pop quiz—Answers
Customer Reviews

