First, we must download and install Hot Potatoes 6.3. Next, we will prepare the sentences for our matching composite pictures exercise.
1. If you do not have it yet, download and install Hot Potatoes 6.3 (http://hotpot.uvic.ca/#downloads).
2. Start Hot Potatoes and click on JMatch. A new window with the JMatch application will appear.
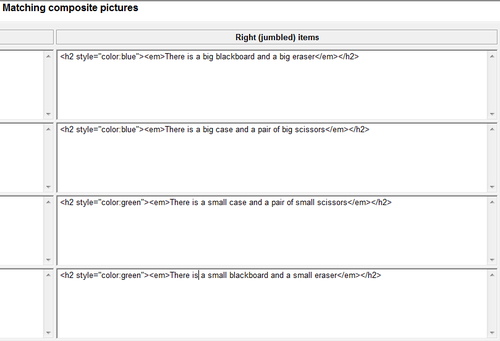
4. Click on the corresponding Right (jumbled) items textbox and enter the text shown in the next table for each row, as seen in the next screenshot:
|
Row number |
Text to enter in the Right (jumbled) items textbox |
|---|---|
|
1 |
|
|
2 |
|
|
3 |
|
|
4 |
|

5. Select File | Save from JMatch's main menu. Save the file as
matching0101.jmtin the previously created folder,C:\School.6. Next select File | Create Web Page | Drag/Drop Format. JMatch will create a new web page. Save the new file as
matching0101.htmlin the aforementioned folder.7. A new dialog box will appear. Click on View the exercise in my browser. You want to preview the previously entered text with colors and fonts on the screen.
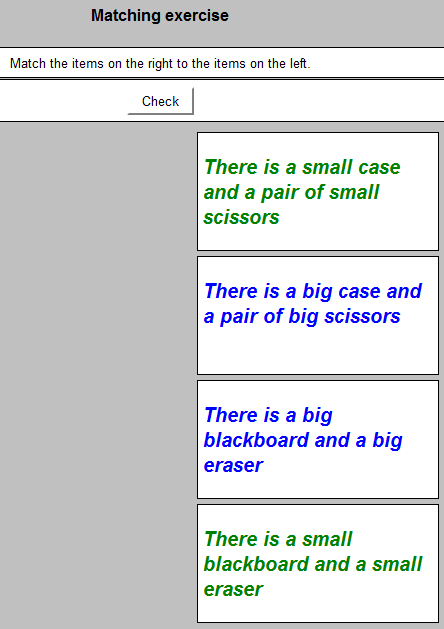
8. The default web browser will appear showing the matching exercise with a drag/drop format. You will be able to see the four sentences with a big font. Two of them are in blue (the ones talking about big things) and the other two are in green (the ones talking about small things), as shown in the next screenshot:

We installed Hot Potatoes 6 and we prepared the sentences for our matching composite pictures exercise, using a drag-and-drop format.
We used JMatch to edit and preview the following four sentences as items on the right-hand side:
There is a big blackboard and a big eraser
There is a big case and a pair of big scissors
There is a small case and a pair of small scissors
There is a small blackboard and a small eraser
We didn't want to use the default fonts and colors. We added HTML code to specify different colors for the aforementioned sentences. JMatch doesn't offer a simple way to select fonts and colors for the sentences. However, it allows us to work with standard HTML tags. Therefore, we used the following header to specify a Heading 2 style with a blue color and emphasized text:
<h2 style="color:blue"><em>
Next, we entered the plain text for the sentence:
There is a big blackboard and a big eraser
Finally, we used the following footers:
</em></h2>
We used the same tags for the other sentences. We just replaced the color:blue code by color:green in the sentences colored in green.
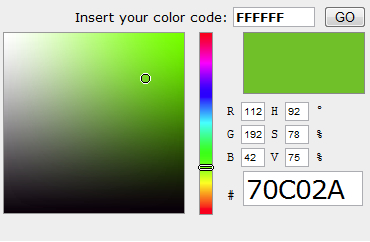
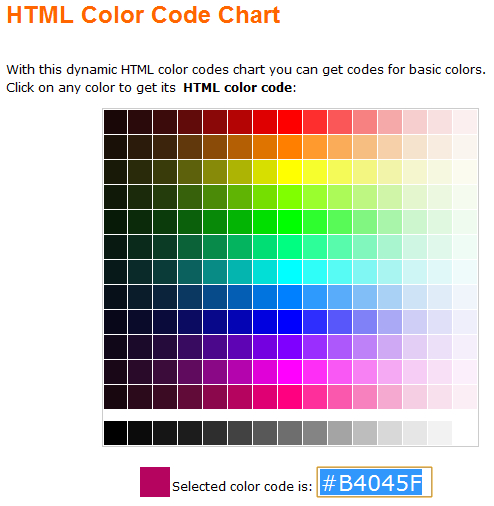
If we need other colors, we can use a dynamic HTML color-code chart or an HTML color picker, such as the ones offered by the HTML Color Codes website, http://html-color-codes.info.
We can click on one of the color boxes in the chart and the site will display the selected color code, as shown in the next screenshot:

If we want to use a Heading 2 style with the previously selected color and emphasized text, we should use the following HTML tags as a header:
<h2 style="color:#B4045F"><em>
Note
HTML codes define a color using a symbol (#) and a group of three two-digit hexadecimal numbers. Therefore, you will see the # followed by six letters (A-F) or numbers (0-9). The three two-digit hexadecimal numbers represent the intensity of the red, green, and blue colors. This way, combining the intensity of red, green and blue you can produce millions of different colors.
We can also move a vertical slider to choose the hue and then click into the color square in the HTML Color Picker and the site will display the selected color code, as shown in the following screenshot: