Using the built-in Shake to Change template, we'll create the second page of our iAd. We'll then add multiple images that change each time the user shakes the device.
1. Continuing with the
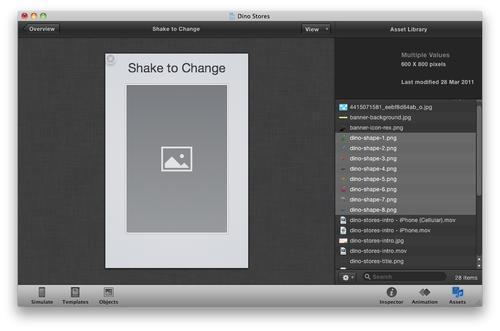
Dino Storesproject in iAd Producer, double-click the Page 2 page in the project overview. From the template picker, select Shake to Change and press choose.2. Now open up the page in the canvas by double-clicking on it. Expand the Asset Library and find the images dino-shape-1.png to dino-shape-8.png. Now click on the first image to highlight it, and then click on the last image in the list while holding the Shift key to select all of these images. Now drag the selection to the placeholder area in the middle of the canvas. In the following screenshot, we can see the multiple images selected and ready to be dragged:

3. Some of the images are larger than the placeholder area, so we need to expand it using the drag handles. Try making it the whole width of the canvas...