In this recipe we will see how to make certain areas of a drawing transparent without applying permanent changes to the elements of the drawing itself, thanks to the use of masking objects.
The following steps show you how to create an object masking:
1. Select the Star tool (Shift + F9 or *) and create an upright star by dragging upwards while holding Ctrl key. This is the object we want to mask.
2. Select the Ellipse tool (F5 or E) and create a circle by holding Ctrl while dragging. Make the circle a bit smaller than the star and position it above the star. The circle will be our masking object.
3. Make the circle fill color White by clicking on the white colored chip in the color swatch under the canvas.
4. Create a radial gradient by selecting the Gradient tool
 choosing the radial gradient, clicking in the center of our circle, and then dragging outwards. Increase the stroke width (10 worked in my case) and set its color to White.
choosing the radial gradient, clicking in the center of our circle, and then dragging outwards. Increase the stroke width (10 worked in my case) and set its color to White.5. Select both of our objects (Ctrl + A) and apply the masking by using the Object | Mask | Set command. The star will appear to be clipped, but if we read the Status bar notification area tip, we will see that the star is actually labeled as masked.

6. Select the Star tool (Shift + F9 or *) and move the star handles to change the star shape.
7. Select the Node tool (F2 or N) and enable the Show mask(s) of selected object(s) toolbar button. You will now see the outline of the masking object in blue.
8. Edit the masking circle by using the ellipse handles.
The masking object, in addition to acting as a clip path, will use its colors to make parts of an object opaque or transparent. In parts where the masking object is white, the masked object will be visible, and in parts where the masking object is black or transparent, the masked object will be transparent. Mask colors aren't limited to black and white though, any color can be used and the masking will be determined by the color lightness and opacity.
The masked object can be edited while being masked or it can be released from the mask by using the Object | Mask | Release option.
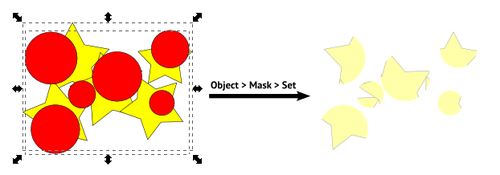
As with clipping, masking can also be performed on groups and by groups. The following are the two groups from the clipping recipe, only now we have used masking:

For more information, refer to the Making objects partially transparent and Creating linear gradients in Chapter 2.