These steps will show you how to add a Button widget to your project, which is a controller widget that can be used to turn an LED on and off.
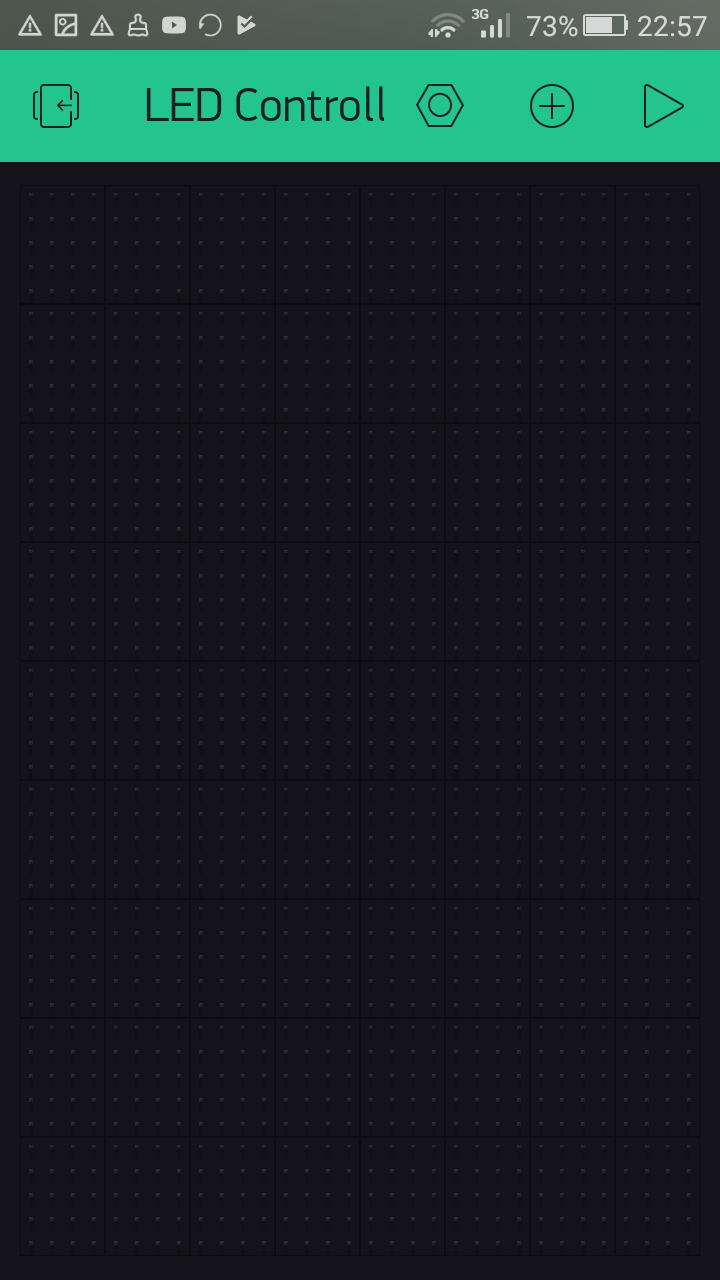
The working area of the app builder is referred to as a canvas and has a dotted background with horizontal and vertical guides that allow you to easily arrange and align different types of widgets:

Canvas
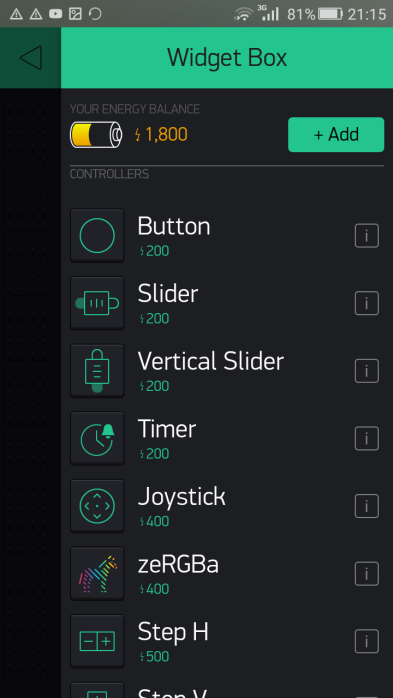
- Tap anywhere on the canvas or the plus icon on the toolbar to get the Widget Box. The Widget Box lists all the widgets available under different categories to build the application.
- On the Widget Box, tap Button under CONTROLLERS:

Button widget under CONTROLLERS
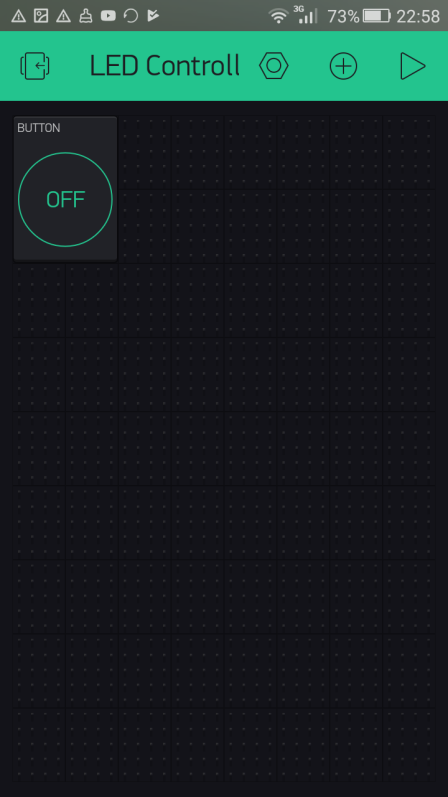
- A Button widget will be added onto the canvas:

Button widget
- Tap the Button widget to open the Button Settings page.
- Tap PIN under OUTPUT and choose Digital followed by GP18 PWM from the list (this is the physical Pin 10/BCM Pin 18/GPIO Pin 18 in...