Let's initialize a React Native project using React Native's CLI. The project will be named guitarTuner and will be exclusively available for iOS:
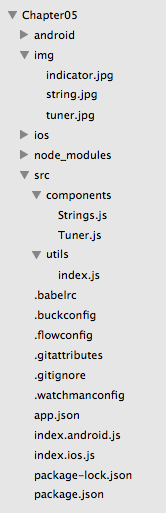
react-native init --version="0.45.1" guitarTunerAs this is a single-screen app, we won't need a state management library such as Redux or MobX, so, we will use a simple folder structure:

We have three images to support our custom interface:
indicator.jpg: The red bar indicating how tuned a string istuner.jpg: The background in which the indicator will movestring.jpg: A representation of a guitar string
Our src/ folder contains two subfolders:
components/: This stores the<Strings/>component and the<Tuner/>componentutils/: This holds a list of functions and constants which will be used in several parts of our app
Finally, the entry point of our app will be index.ios.js, as we will be building our app exclusively for the iOS platform.
Let's take a look at our package.json to identify what dependencies we will...



