At this point, we want to give the user the ability to clear a scene and turn off the planes. The planes are helpful to identify surfaces we can drop objects onto, but they really distract from the experience. We will do this by building a dead simple UI with a couple of buttons. Fortunately, Unity has a very powerful UI system called uGUI, which will allow us to quickly do this. Open up the Unity editor to the Main scene and follow along:
- Click on an open area of the
Hierarchywindow to ensure that your selection is cleared. We do this to avoid attaching objects to other objects mistakenly. - From the menu, select
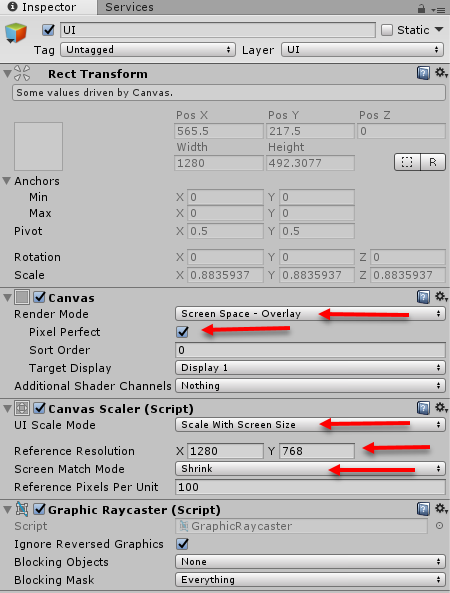
GameObject|UI|Canvas. Name the new object asUIand ensure that the properties for this object match theInspectorwindow in the following excerpt:

Setting the properties of a new UI canvas



