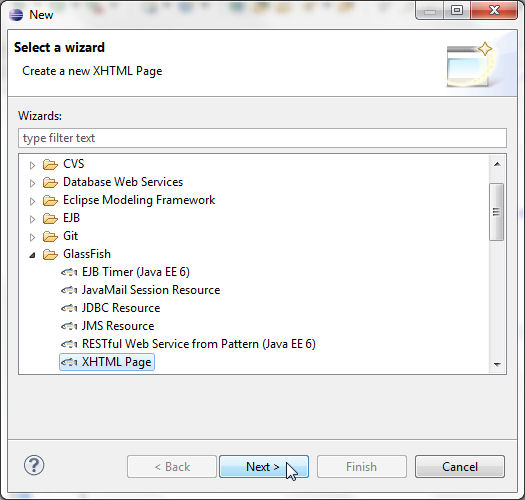
First create a templates directory in the WEB-INF directory. Right-click on the WEB-INF directory and select New | Folder. In the New Folder wizard select the WEB-INF directory to add the templates folder to. Specify templates as Folder name and click on Finish. Next add an XHTML page for the Facelets template file to the templates directory. Right-click on the WebContent folder and select New | Other. In the New wizard select XHTML Page under GlassFish and click on Next, as shown in the following screenshot:

In the
New XHTML File wizard specify BasicTemplate.xhtml as File name and click on Next, as shown in the following screenshot:

Select New Facelet Template and click on Finish, as follows:

A BasicTemplate.xhtml template with a header, content, and footer gets added to the templates folder, as shown in the following screenshot:

The root element of the template is html, which includes the namespace declaration for the Facelets namespace. Add ui:insert tags...