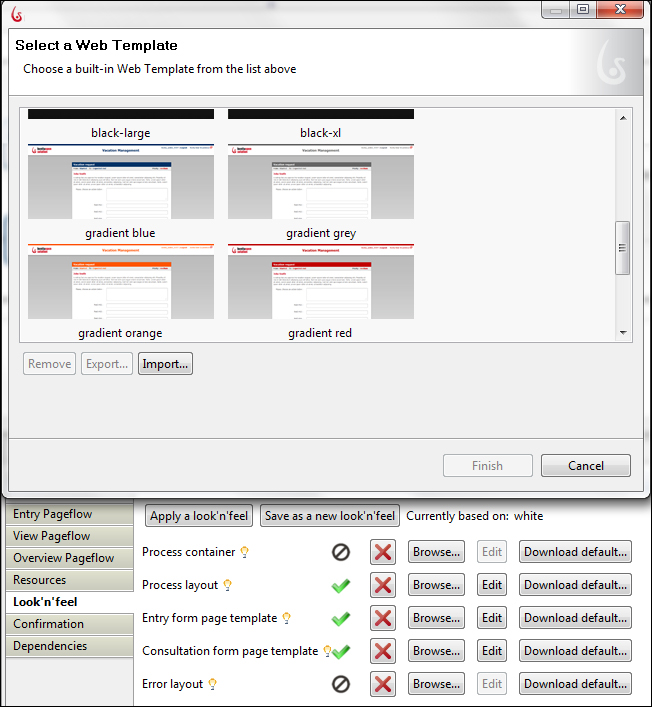
Click on any pool and navigate to the Application tab. Here, after selecting the Look'n'feel tab, we can click on Apply a look'n'feel. Bonita gives certain default templates for Look'n'feel. We can even import our own Look'n'feel here. The default Look'n'feel have a preview image that can help us gauge how the template might look like.

Figure 7.2: Applying a Look'n'feel resource
For a detailed view of the Look'n'feel, you can even apply it and run the application to check the various styling elements. Note that if you apply a new Look'n'feel, you lose all the information that you might have previously edited.
A Look'n'feel resource has five templates for various style elements:
Process container: This template is used to add styling elements and JavaScript around the process layout and related resources.
Process layout: This is the template used for laying out the process. The process layout includes the top header of the Web page and links for logging out, inbox navigation...