-
Book Overview & Buying

-
Table Of Contents

Mapbox Cookbook
By :

Mapbox Cookbook
By:
Overview of this book
 Free Chapter
Free Chapter
 Sign In
Start Free Trial
Sign In
Start Free Trial
Most websites we visit every day use maps in order to display information about locations or points of interest to the user. It is amazing how this technology has evolved over the past few decades.
In the early days, with the introduction of the Internet, maps were static images. Users were unable to interact with maps as they were limited to just displaying static information. Interactive maps were available only to mapping professionals, accessed via very expensive GIS software. Cartographers used this type of software to create or improve maps, usually for an agency or an organization. Again, if information about a location was to be made available to the public, there were only two options: static images or a printed version.
Improvements in Internet technologies opened up possibilities for interactive content. It was a natural transition for maps to become live, respond to search queries, and allow user interactions, such as panning and changing the zoom level.
Mobile devices were just beginning to evolve, and a new age of smartphones was about to begin. It was natural for maps to become even more important to consumers. Interactive maps are now in their pockets, and more importantly, they can tell a user's location and display a great variety of data.
In an age in which smartphones and tablets have become aware of location, information has become even more important to companies. Smartphones use this information to improve user experience in everything from general-purpose websites such as Google Maps, to more focused apps such as Foursquare and Facebook. Maps are now a crucial component in the digital world.
The popularity of mapping technologies is increasing over the years. A number of services have become available to developers, from free open source solutions to commercial services for web and mobile developers, and even services specialized for cartographers and visualization professionals.
Currently, developers have the option to choose from a variety of services that will work better for their specific tasks. The best part of all is that if some customers have increased traffic requirements, most of them are offered free plans.
The issue with most of the solutions available is that they look extremely similar. By observing the most commonly used websites and services that implement a map, you can easily confirm that they completely lack personality.
Maps have the same colors and present the same features, such as roads, buildings, and labels. Currently, displaying road addresses on a specific website doesn't make sense. Customizing maps is a tedious task, and that is the main reason that it's avoided. What if the map provided by a web service does not work well with the color theme used in your website or app?
Mapbox is a service provider that allows users to select from a variety of customization options. This is one of the most popular features that set it apart from its competitors. The power to fully customize your map in every detail, including the color theme, features you want to present to the user, information displayed, and much more, is indispensable. Using the tools provided by Mapbox, you can upload and publish your own datasets and integrate them with Mapbox's own data.
Mapbox provides you with the tools to fully write in CartoCSS, the language behind Mapbox's cartographic customization, SDKs, and frameworks, to integrate their maps into your website with minimal effort, along with a lot more tools to assist you in your task and provide your users with a unique experience.
Let's take a look at what Mapbox has to offer. We will begin with the three available datasets.
Mapbox Streets is the core technology behind Mapbox's street data. It's powered by Open Street Maps and has an extremely vibrant community of 1.5 million voluntary cartographers and users, who constantly refine and improve map data in real time.
For more information regarding the Mapbox and Open Street Maps partnership, visit https://www.mapbox.com/guides/osm-and-mapbox/.
For more information regarding Open Street Maps, visit http://www.openstreetmap.org.

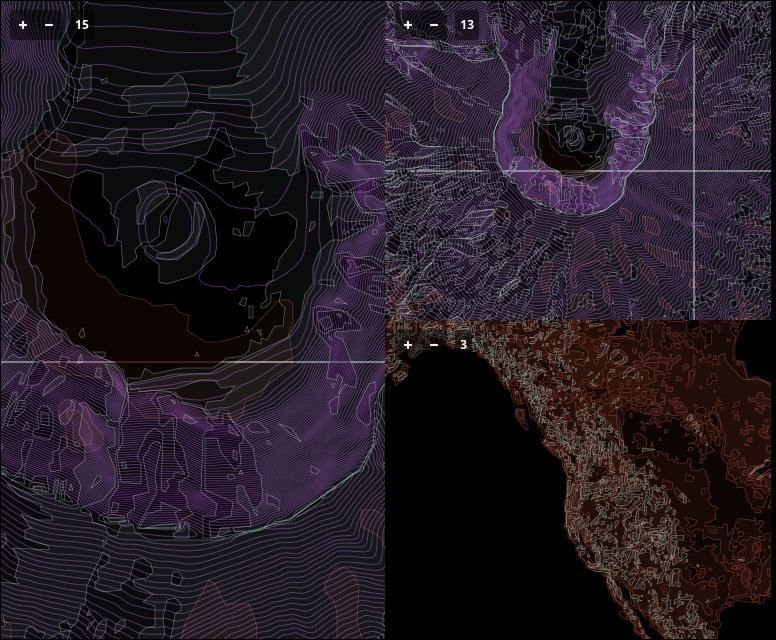
Mapbox Terrain is composed of datasets fetched from 24 other datasets owned by 13 organizations. It enables you to access elevation data, hill shades, and topography lines, as shown in the following figure:

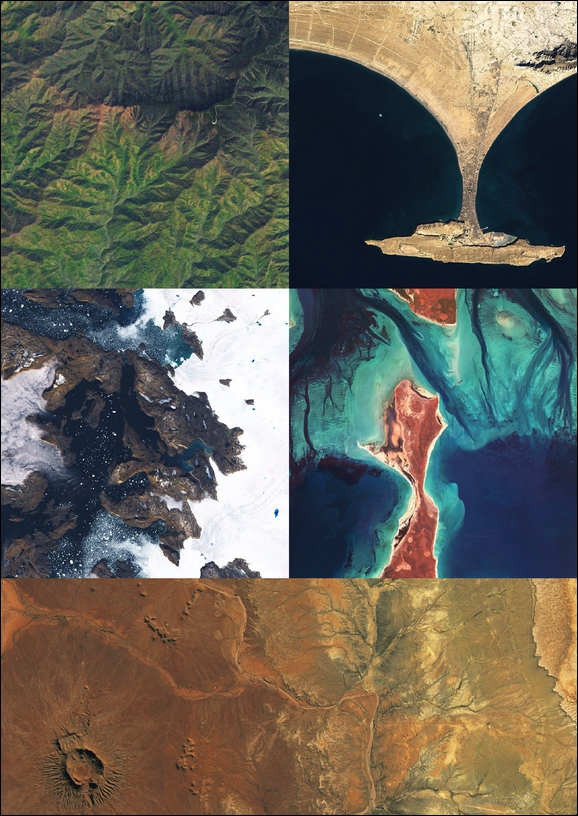
Mapbox Satellite offers high-resolution cloudless datasets with satellite imagery, as shown in the following figure:

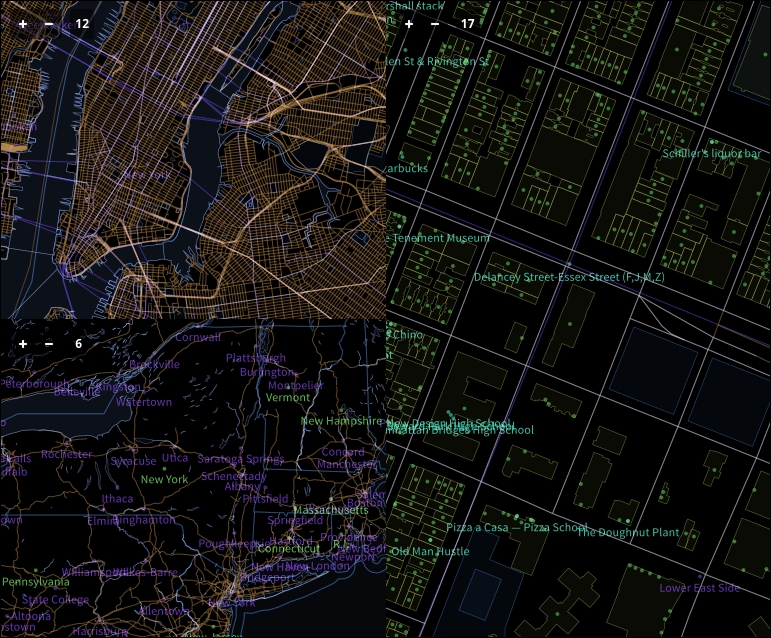
Mapbox Editor is an online editor with which you can easily create and customize maps. Its purpose is for you to easily customize the map's color theme by choosing from presets or creating your own styles. Additionally, you can add features such as markers and lines, or define areas using polygons. Maps are also multilingual, and currently there are four different languages as options to choose from while working with Mapbox Editor:

While adding data manually in Mapbox Editor is handy, it also offers the ability to batch import data, and it supports the most commonly used formats.
The user interface is strictly visual. No coding skills are needed in order to create, customize, and present a map. It is ideal if you want to quickly create and share maps. It also supports sharing to all major platforms, such as WordPress, and embedding in forums or websites using IFrames.
CartoCSS is a powerful open source-style sheet language developed by Mapbox and widely supported by several other mapping and visualization platforms. It's extremely similar to CSS, and if you have ever used CSS, it will be very easy for you to adapt. Take a look at the following code:
#layer {
line-color: #C00;
line-width: 1;
}
#layer::glow {
line-color: #0AF;
line-opacity: 0.5;
line-width: 4;
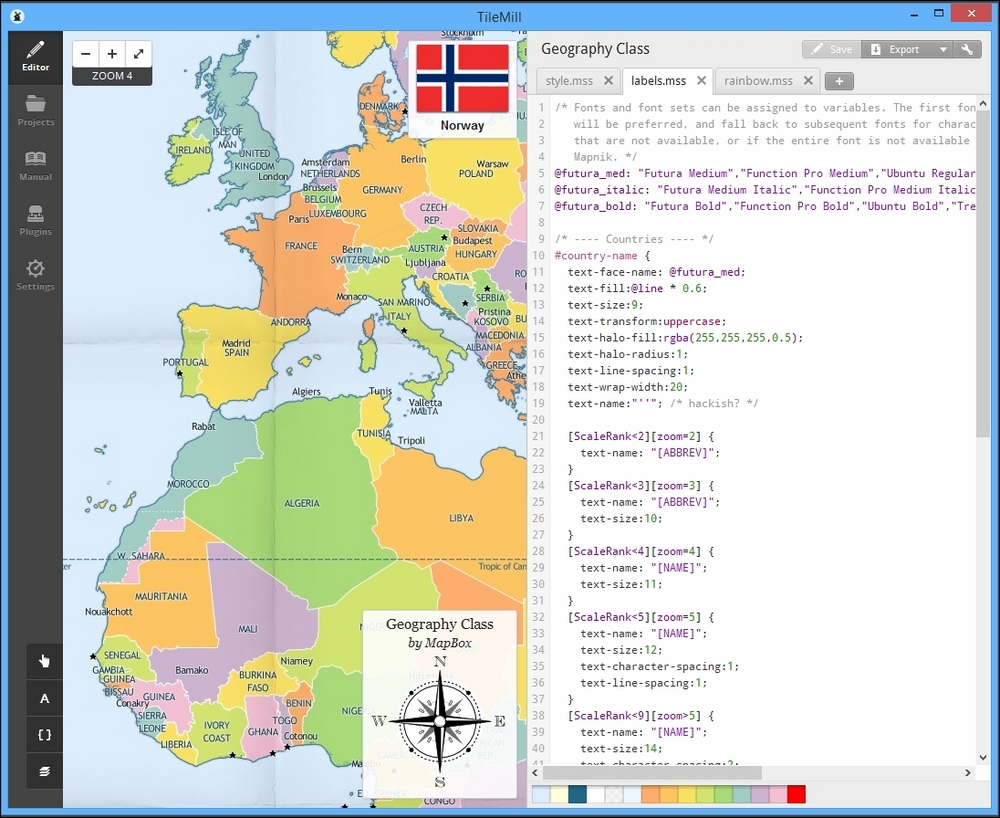
}TileMill is a free open source desktop editor that you can use to write CartoCSS and fully customize your maps. This is done by adding layers of data from various sources and then customizing layer properties using CartoCSS, a CSS-like style sheet language. When you complete the editing of the map, you can export the tiles and upload them to your Mapbox account in order to use the map on your website. TileMill was used as the standard solution for this type of work, but it used raster data. This changed with the introduction of Mapbox Studio, which uses vector data:

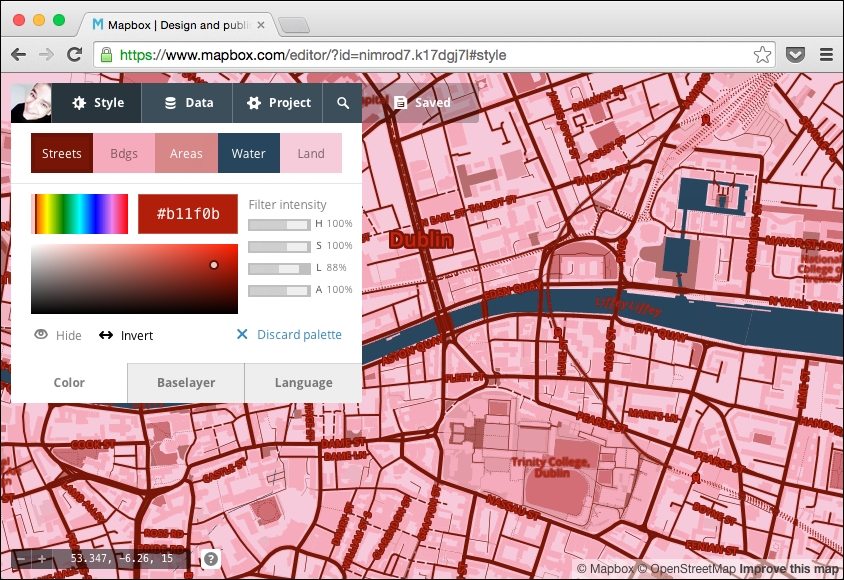
Mapbox Studio is the new open source toolbox created by the Mapbox team to customize maps, and the plan is to slowly replace TileMill. The advantage is that it uses vector tiles instead of raster. Vector tiles are superior because they hold infinite detail; they are not dependent on the resolution found in a fixed-size image. You can still use CartoCSS to customize the map, and as with TileMill, you can export and share the map to your website at any point:

Accessing Mapbox data using various APIs is also very easy. You can use JavaScript or WebGL, or simply access the data using REST service calls. If you are into mobile development, separate SDKs are offered to develop native apps for iOS and Android that take advantage of the amazing Mapbox technologies and customization while maintaining a native look and feel.
Mapbox allows you to use your own sources. You can import a custom dataset and overlay the data on Mapbox Streets, Terrains, or satellite base maps. Another feature worth noting is that you are not limited to fetching data from various sources, as you can also query the tile metadata.
Change the font size
Change margin width
Change background colour