As mentioned in our Project Layout, the client will consist of JavaScript functions for sending messages to and receiving message from the server, and HTML elements for display.
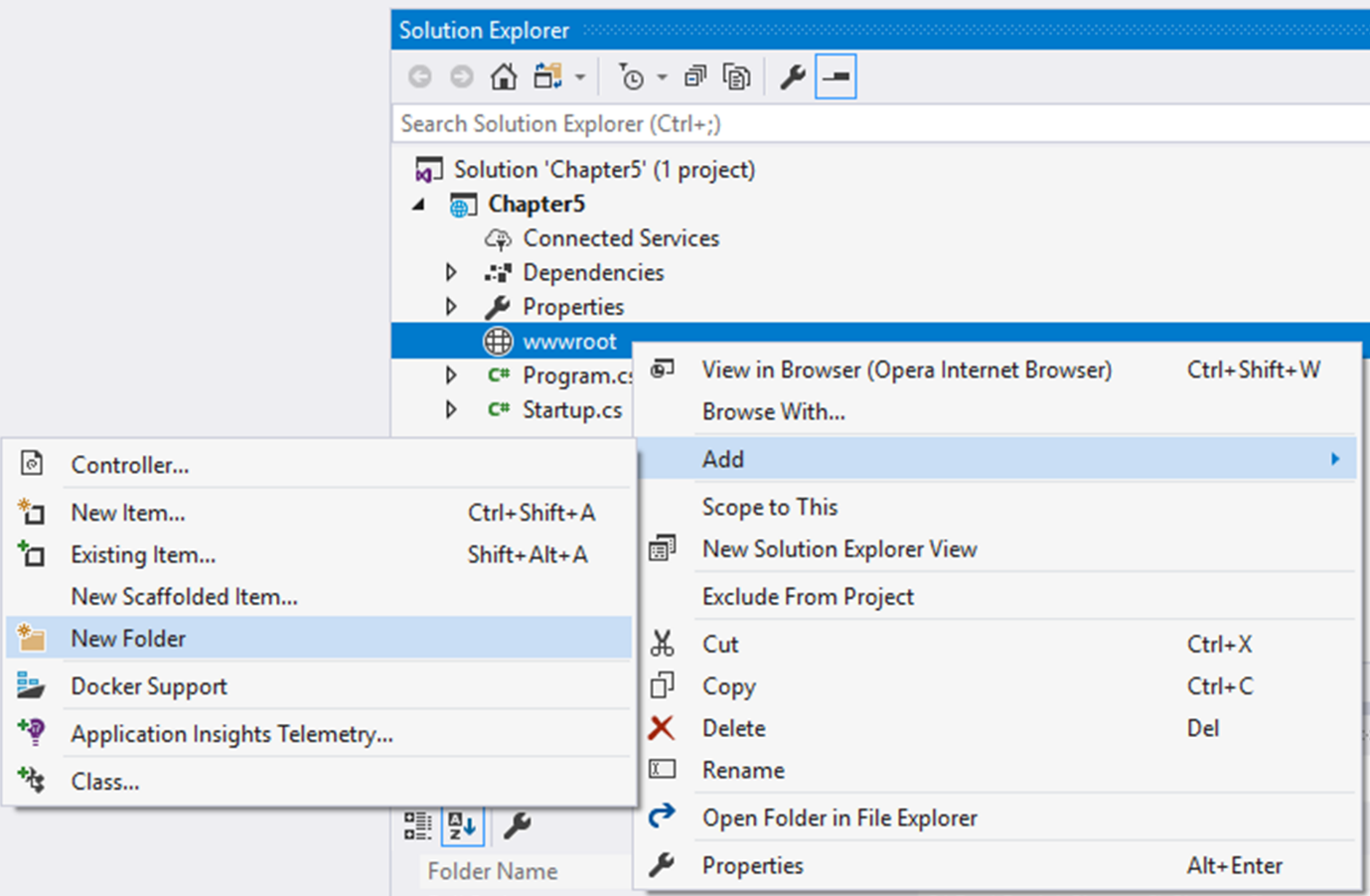
- In your project, add a new folder under
wwwroot, calledscripts:

Remember that the node_modules directory that was created for us by our npm command earlier?
- Navigate to the following path within the
node_modulesdirectory:
\@aspnet\signalr-client\dist\browser
Take a look at the following screenshot:

- Copy the
signalr-client-1.0.0-alpha2-final.min.jsfile to the scripts folder we just created in our project. We will be referencing this library within our HTML file, which we will create now. - Add an HTML page to the
wwwrootfolder. I've named mineindex.html. I'll recommend naming yours the same. I'll explain later:

We'll keep the client page really simple. I'm using div tags as panels to show and hide the different sections on the page. I'm also using bootstrap to make it look nice, but you can design it...



