Since we learned about the File Selection Dialog in the previous section, I'd thought we should learn something fun this time!
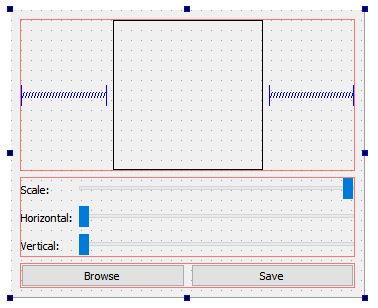
First off, let's create a new Qt Widgets Application. Then, open up mainwindow.ui and create the following user interface:

Let's dissect this user interface into three parts:
- Top—Image preview:
- First, add a Horizontal Layout to the window.
- Then, add a Label widget into the Horizontal Layout we just added, then set the text property to empty. Set both the label's minimumSize and maximumSize properties to 150x150. Finally, set the frameShape property under the QFrame category to Box.
- Add two Horizontal Spacers to the sides of the label to make it centered.
- Middle—Sliders for adjustments:
- Add a Form Layout to the window, below the Horizontal Layout we just added previously in step 1.
- Add three...



