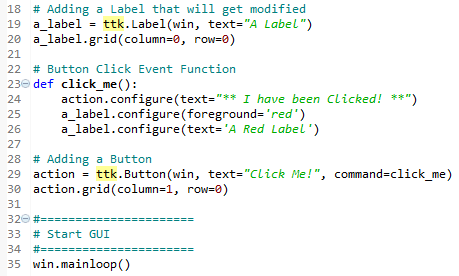
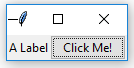
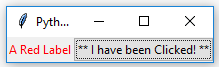
In this recipe, we will add a button widget, and we will use this button to change a property of another widget that is a part of our GUI. This introduces us to callback functions and event handling in a Python GUI environment.
-
Book Overview & Buying

-
Table Of Contents

Python GUI Programming Cookbook, Second Edition - Second Edition
By :

Python GUI Programming Cookbook, Second Edition
By:
Overview of this book
 Free Chapter
Free Chapter