Creating a Dynamic User Interface
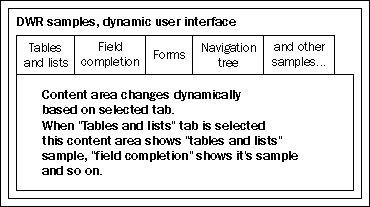
The idea behind a dynamic user interface is to have a common "framework" for all samples. We will create a new web application and then add new features to the application as we go on. The user interface will look something like the following figure:
The user interface has three main areas: the title/logo that is static, the tabs that are dynamic, and the content area that shows the actual content.
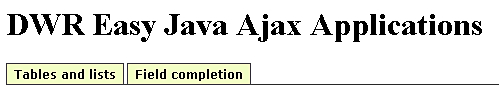
The idea behind this implementation is to use DWR functionality to generate tabs and to get content for the tab pages. The tabbed user interface is created using a CSS template from the Dynamic Drive CSS Library (http://dynamicdrive.com/style/csslibrary/item/css-tabs-menu). Tabs are read from a properties file, so it is possible to dynamically add new tabs to the web page. The following screenshot shows the user interface.
The following sequence diagram shows the application flow from the logical perspective. Because of the built-in DWR features we don't need...



 Free Chapter
Free Chapter