Alongside your logo, your store also has a favorites icon, also known as a favicon or a shortcut icon, which is a small graphic you can use to distinguish your store from other websites in a number of contexts, including in lists of the visitor's bookmarked websites.
By default, the favicon image is Drupal Commerce's logo. To see it, visit your Drupal Commerce store website in a browser and you will see it appear in one of a number of positions depending on your browser. In Chrome, the favicon appears in the tab next to the web page's name:

In Internet Explorer 9, the favorites icon appears both in the page's tab and in the address bar:

Tip
You will need to create a graphic for your favorites icon. There are a number of online favicon generators you can use, such as Dynamic Drive's tool at http://tools.dynamicdrive.com/favicon/, which can create a favicon from JPEG, GIF, and PNG formats.
Ensure you are logged in to your store's administration panel.
To change your Drupal Commerce store's favicon, follow these steps:
Navigate to Appearance and click on the Settings tab towards the top right-hand corner of the screen.
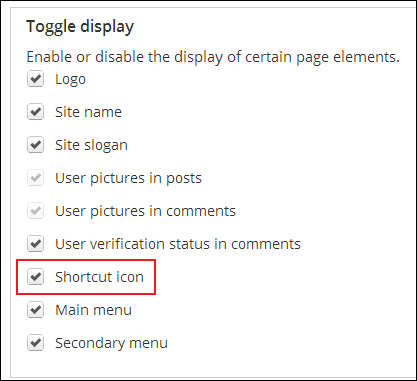
Ensure that the Shortcut icon checkbox is enabled in the Toggle display settings:

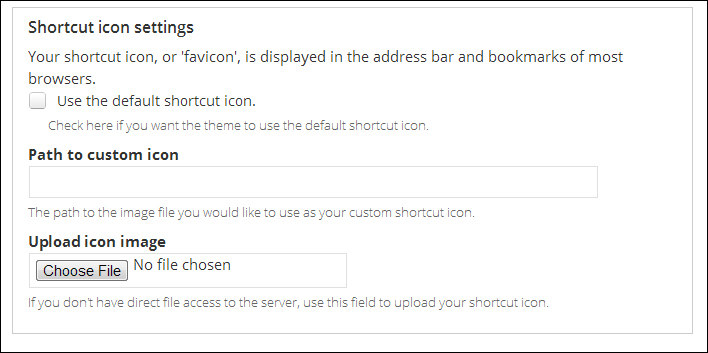
Now scroll down, and you will see the Shortcut icon settings field. Uncheck the Use the default shortcut icon field and you are presented with two options: Path to custom icon and Upload icon image.

To use an icon file already on your server, use the Path to custom icon field, enter the relative URL (that is, with the http://www.you rstore.com part). So,
sites/default/files/favicon.icoor simplyfavicon.icoare good values for this field.
To upload a file on your computer for use as the favicon for your Drupal Commerce store, use the Upload icon image field. Ensure that the Path to custom icon field is empty before saving this, otherwise your icon will not be saved and you'll see an error message.

Click on the Save configuration button to save your new favorites icon.
To see your new favicon in action, navigate to the frontend of your store and refresh:

That's it! Your new favicon is in place.



