Now, let's insert the images you've just uploaded into the article text:
Navigate to Content | Article Manager and open the article, Just What is Ugly Art? to edit it (by clicking on the article title).
Let's place an image in each of the article paragraphs. Place the cursor at the beginning of the first paragraph below the introduction text, just after the first subheading:

Click on the Image button at the bottom of the text editor screen:

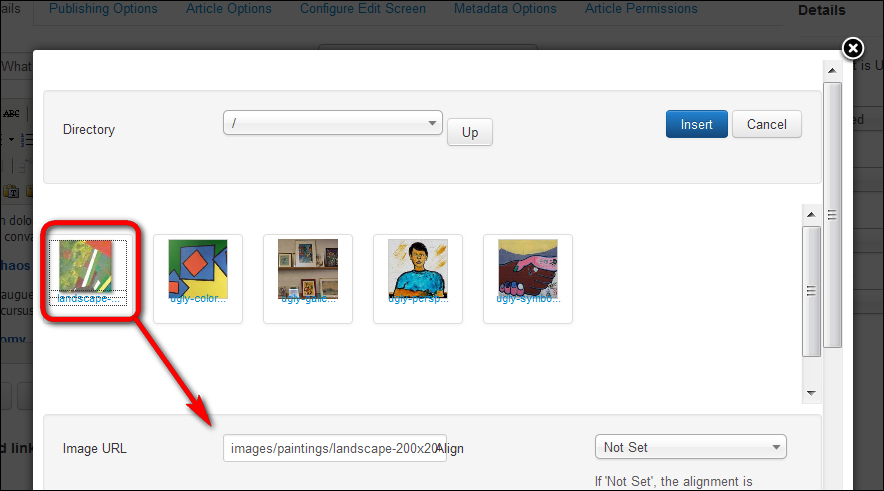
A pop-up screen opens displaying the contents of the
imagesroot directory. Select the appropriate subfolder by clicking on the paintings folder icon.Select the image you want to insert. Joomla automatically adds the path to the image in the Image URL field:

Scroll down in the pop-up window to add the other relevant details as follows:
In the Image Description box, type a description. This text isn't displayed, but it informs search engines what the picture is about. It will also show up when the visitor uses...



