As I mentioned at the beginning of the chapter, Gulp is the most popular JavaScript task runner at the time of writing this book and that's the main reason why we chose it. Gulp and Grunt work in a similar way, they both use third-party plugins to work. Keep in mind that Gulp is more like a framework, it does not make too much by itself.
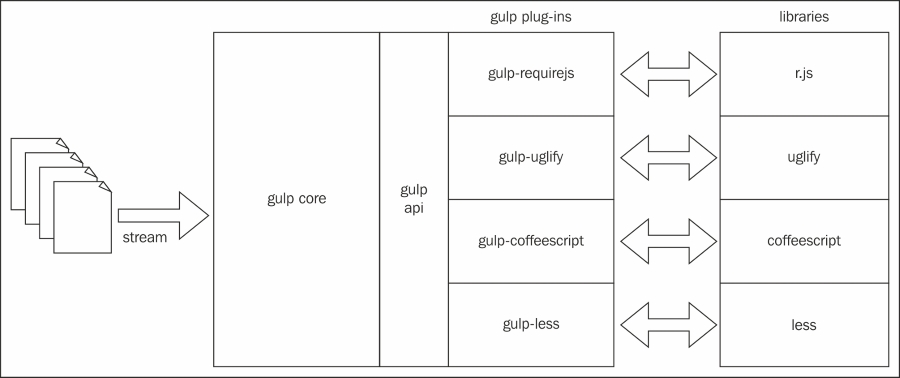
Gulp acts as the glue that coordinates the build workflow; it has some basic functionality and an API, which the Gulp plugins can use to do their work. The plugins use the compilers and utility programs that make the real file processing, such as the CoffeeScript transpiler. The plugins connect these programs to the Gulp workflow:

Figure 7.3 Relationship between Gulp plugins and libraries
The preceding figure shows the relationship that was described earlier, you can get a better idea of how Gulp connects with its plugins; notice how the plugins delegate the file processing to the utility programs that they connect to.
Gulp is composed of several...



