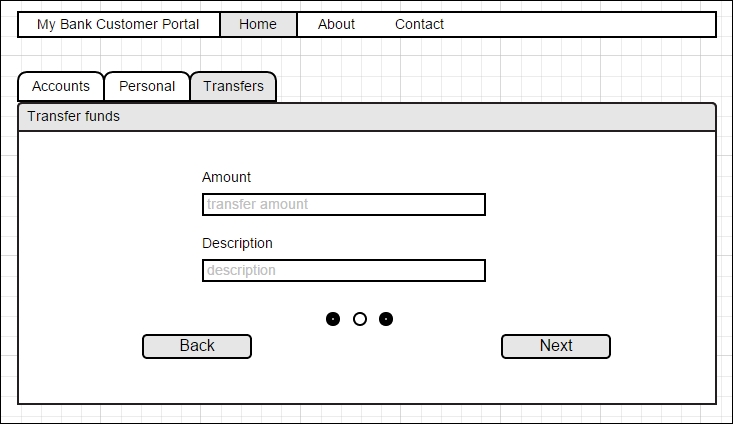
In this user story, we will give the customers of MyBank the ability to transfer funds between their accounts. Our user experience consultant has been working with the client and has come up with a design. The design dictates that the transfer feature should be in its own tab container. The Transfers tab should display a wizard component. The wizard component should have three steps, a Next and a Back button for navigation, and a steps indicator. The first step should capture the accounts the user wants to transfer the funds between. The second step should capture the transfer amount and description. The last step should display the summary of the transfer. The user experience consultant has provided the following wireframe that depicts the user interface:

The requirements for this user story has a few different aspects. Let's break the story down and tackle each aspect, one at a time. The first aspect is to create a new tab container for transfer. Once...



