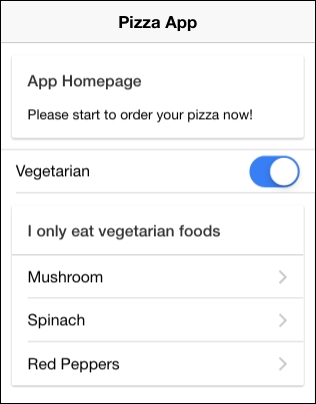
In this section, you will build an app to demonstrate a custom component with its private variables and template. Observe the following screenshot of the pizza ordering component:

The user will not notice which area is a part of the page as opposed to a self-contained component. Your custom component here is the only area where the list is listening to the Vegetarian checkbox:

Perform the following instructions:
Create a new
MyComponentapp using theblanktemplate as shown, and go into theMyComponentfolder:$ ionic start MyComponent blank --v2 $ cd MyComponent
Open the
./app/pages/home/home.htmlfile and replace the content with the following code:<ion-header> <ion-navbar> <ion-title> Pizza App </ion-title> </ion-navbar> </ion-header> <ion-content padding> <ion-card> <ion...