One of the most important components of our application is, without any doubt, the Pomodoro timer. It performs the main functionality of the application. So, it might be a good idea to implement it in the first place.
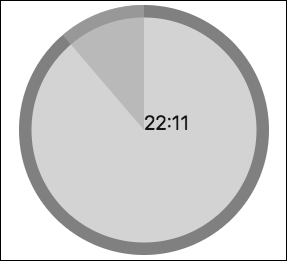
I am thinking of some kind of a circular timer. Something like this:

Circular timer to be implemented as a Pomodoro timer
As time passes, the highlighted sector will move counterclockwise and the time will count down as well. To implement this kind of structure, I am thinking of three components:
SvgCircleSector: This component will just receive an angle as a property and color the corresponding sector of the SVG circle.
CountDownTimer: This component will receive the number of seconds to countdown, implement the timer and calculate the angle to pass to the
SvgCircularComponenton each timer update.PomodoroTimer: We have already bootstrapped this component. This component will be responsible to call the
CountDownTimercomponent with the initial...



