-
Book Overview & Buying

-
Table Of Contents

Practical Web Design
By :

Practical Web Design
By:
Overview of this book
 Free Chapter
Free Chapter
 Sign In
Start Free Trial
Sign In
Start Free Trial

 Free Chapter
Free Chapter
Modal boxes are generally pop-up windows that appear on the screen rather than opening a new tab/window. They usually darken the background to bring attention to the popup. In short, modal boxes are used to show information to the user on the same page without reloading the page and by that, improving the usability.
Modal boxes found their origins from Windows, Mac OSX, and Linux, but they quickly spread out to web applications and other usages.
There are five common usages when using a modal box:
Modal boxes are not to be confounded with modeless components such as sidebars, accordion menus, toolbars, and so on, as they allow users to interact with the parent windows.
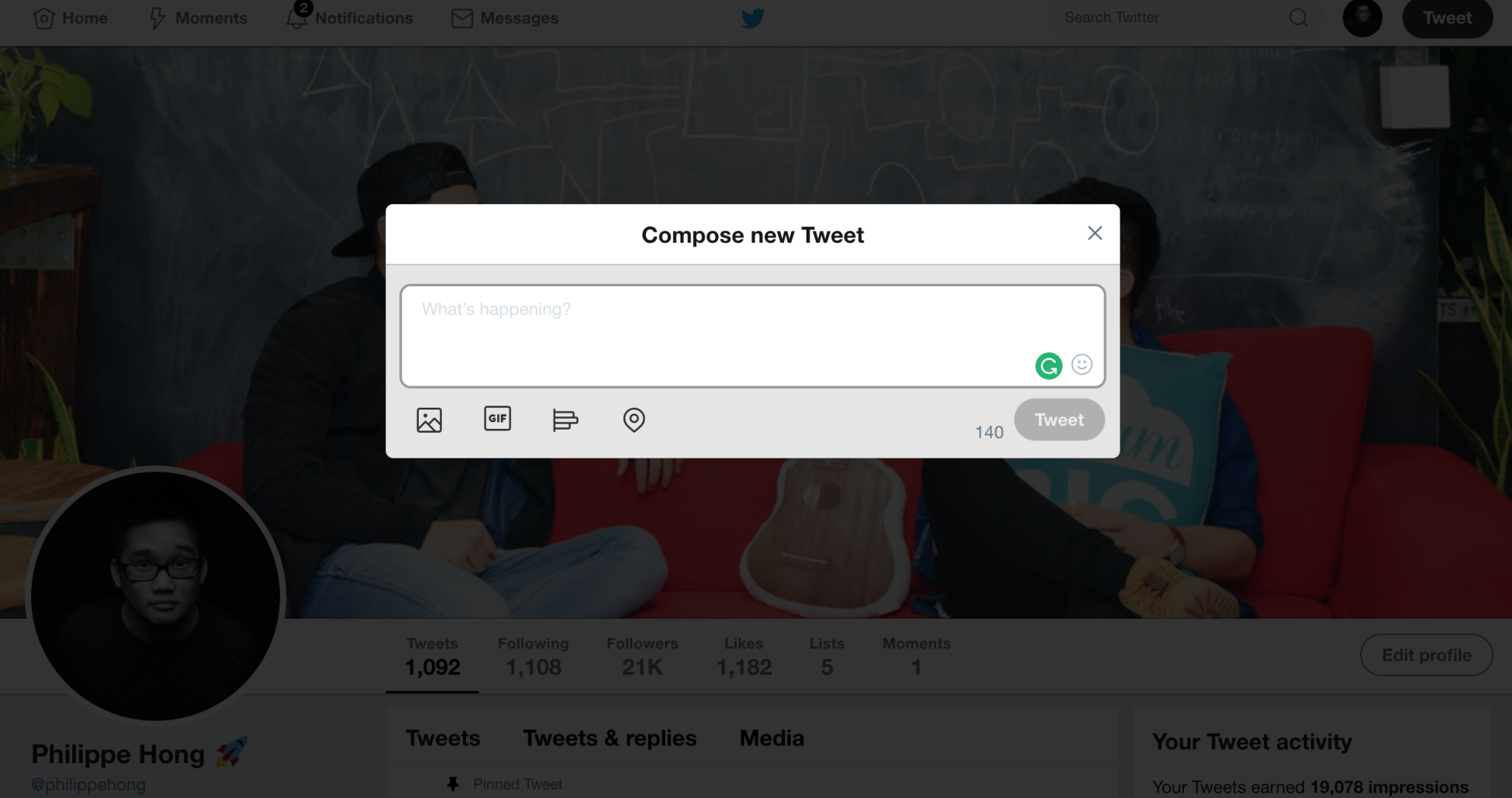
The following are some examples of Modal boxes:

Modal boxes used when composing a...
