Node came about when the original developers took JavaScript, something you could usually only run inside the browser, and they let it run on your machine as a standalone process. This means that we could create applications using JavaScript outside the context of the browser.
Now, JavaScript previously had a limited feature set. When I used it in the browser, I could do things such as update the URL and remove the Node logo, adding click events or anything else, but I couldn't really do much more.
With Node, we now have a feature set that looks much more similar to other languages, such as Java, Python, or PHP. Some of these are as follows:
- We can write Node applications using the JavaScript syntax
- You can manipulate your filesystem, creating and removing folders
- You can create query databases directly
- You can even create web servers using Node
These were things that were not possible in the past, and they are because of Node.
Now, both Node and the JavaScript that gets executed inside of your browser, they're both running on the exact same engine. It's called the V8 JavaScript runtime engine. It's an open source engine that takes JavaScript code and compiles it into much faster machine code. And that's a big part of what makes Node.js so fast.
Machine code is low-level code that your computer can run directly without needing to interpret it. Your machine only knows how to run certain types of code, for example, your machine can't run JavaScript code or PHP code directly without first converting it into low-level code.
Using this V8 engine, we can take our JavaScript code, compile it to much quicker machine code, and execute that. This is where all those new features come in. The V8 engine is written in a language called C++. So if you want to extend the Node language, you don't write Node code, you write C++ code that builds off of what V8 already has in place.
Speaking of JavaScript code, let's start writing some inside Terminal. Now, throughout the book, we'll be creating files and executing those files, but we can actually create a brand new Node process by running the node command.
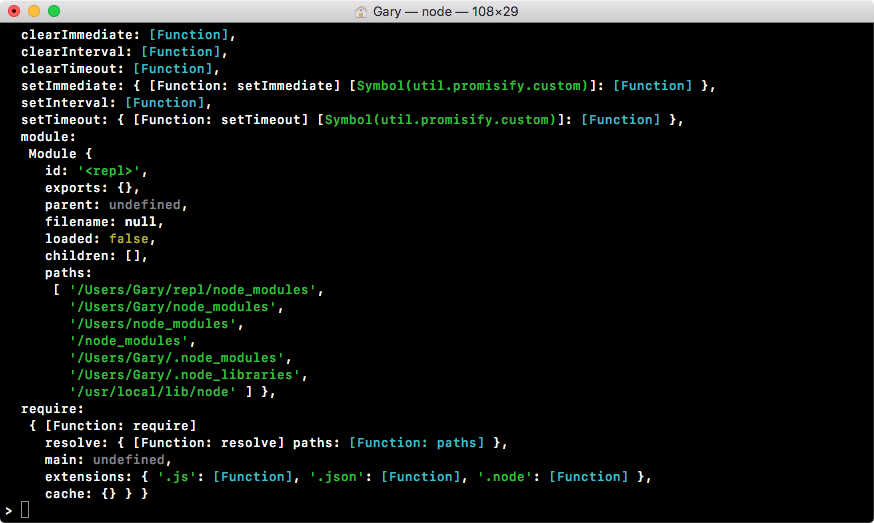
Referring to the following screenshot, I have a little right caret, which is waiting for JavaScript Node code, not a new command-prompt command:

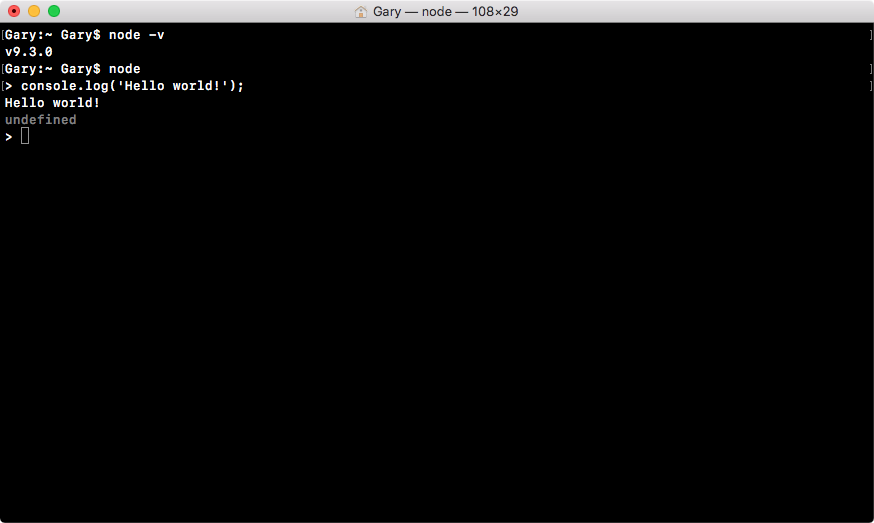
This means that I can run something like console.log, which, as you probably already know, logs a message to the screen. log is a function, so I'll call it as such, opening and closing my parentheses, and passing in a string inside two single quotes, a message Hello world!, as shown in the following command line:
console.log('Hello world!');
This will print Hello world to the screen. If I hit enter, Hello world! prints just like you'd expect, as shown in the following code output:

Now, what actually happened behind the scenes? Well, this is what Node does. It takes your JavaScript code, it compiles it into machine code, and executes it. In the preceding code, you can see it executed our code, printing out Hello world!. Now, the V8 engine is running behind the scenes when we execute this command, and it's also running inside the Chrome browser.
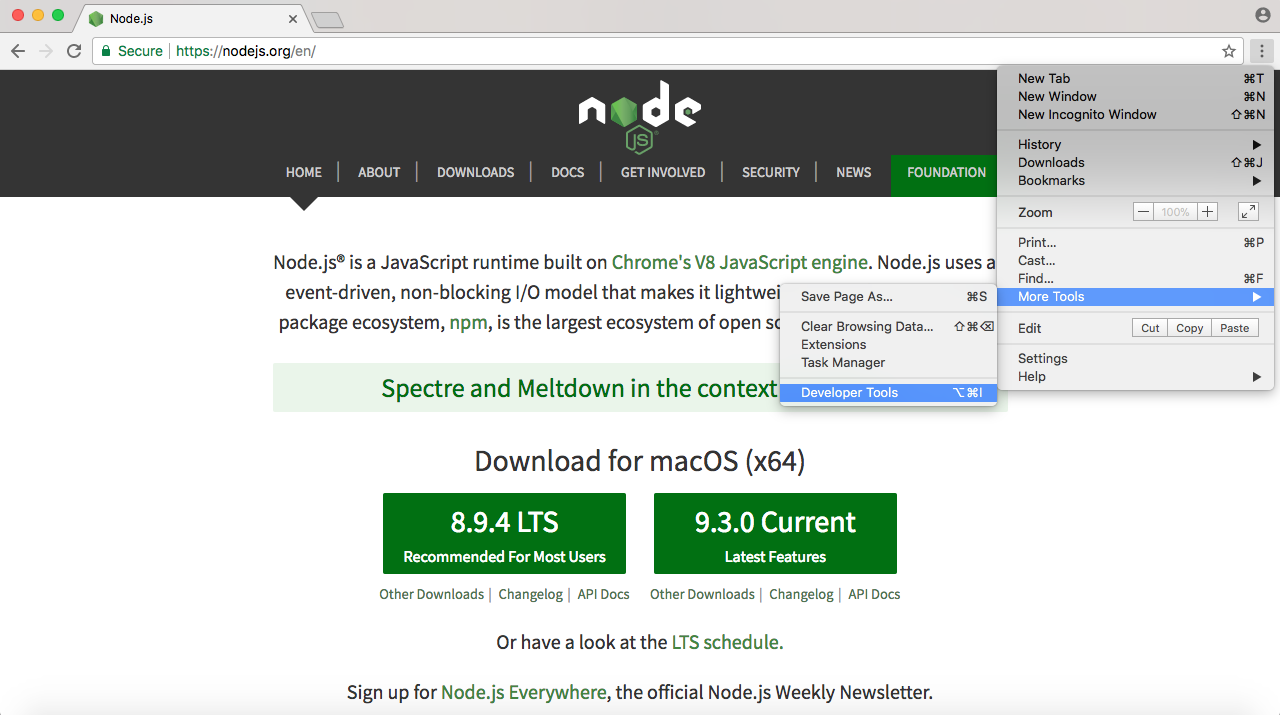
If I open up the developer tools in Chrome by going to Settings | More Tools | Developer Tools:

I can ignore most of the things. I'm just looking for the Console tab, as shown in the following screenshot:

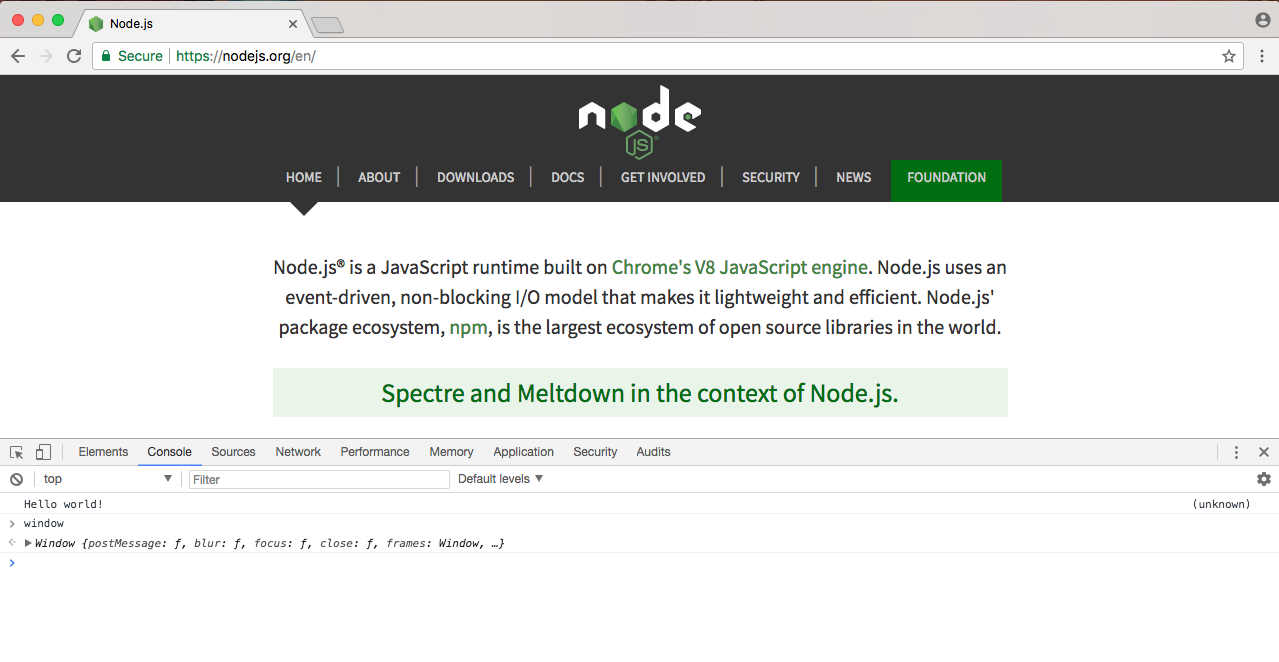
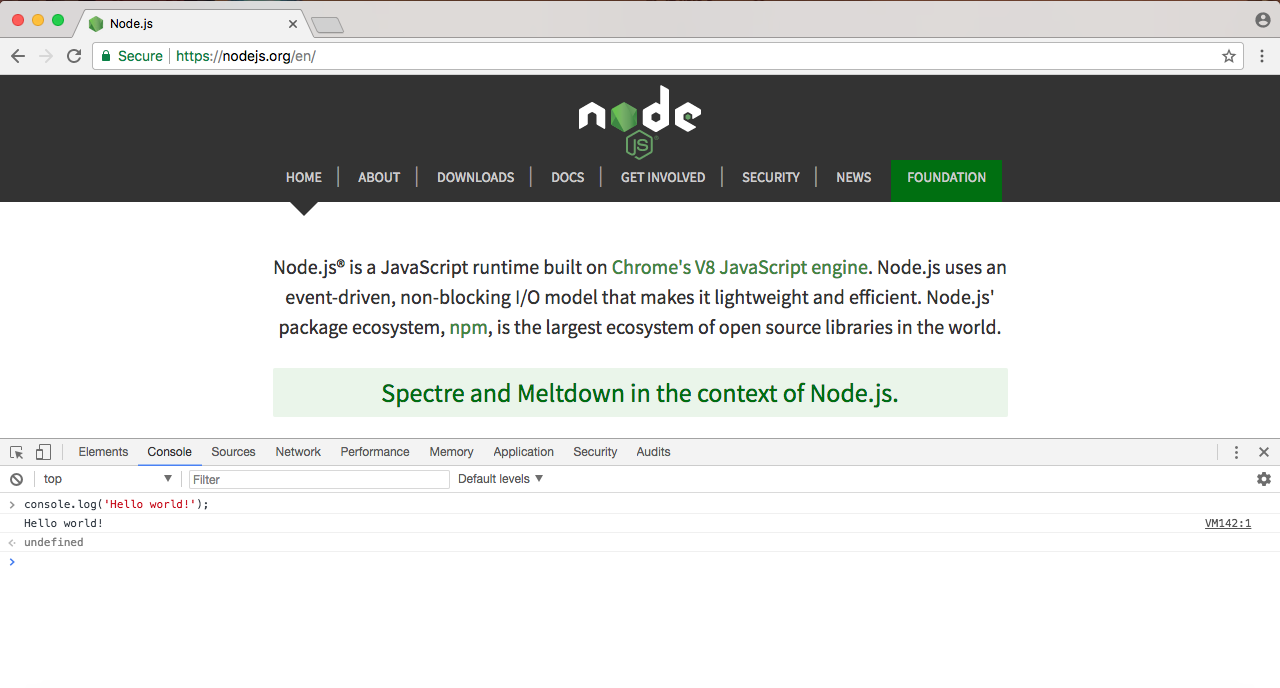
The preceding screenshot showing the console is a place where we can run some JavaScript code. I can type the exact same command, console.log('Hello world!'); and run it:

As you can see in the preceding screenshot, Hello world! prints to the screen, which is the exact same result we got when we ran it up earlier using Terminal. In both cases, we're running it through the V8 engine, and in both cases the output is the same.
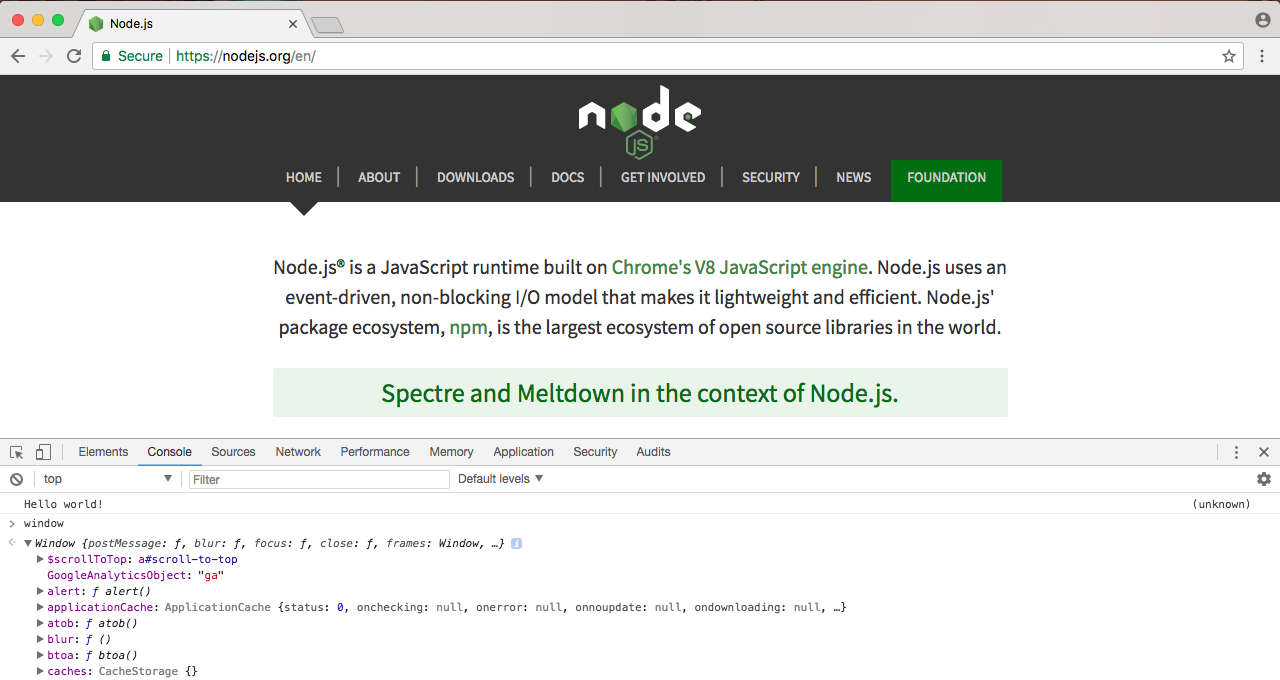
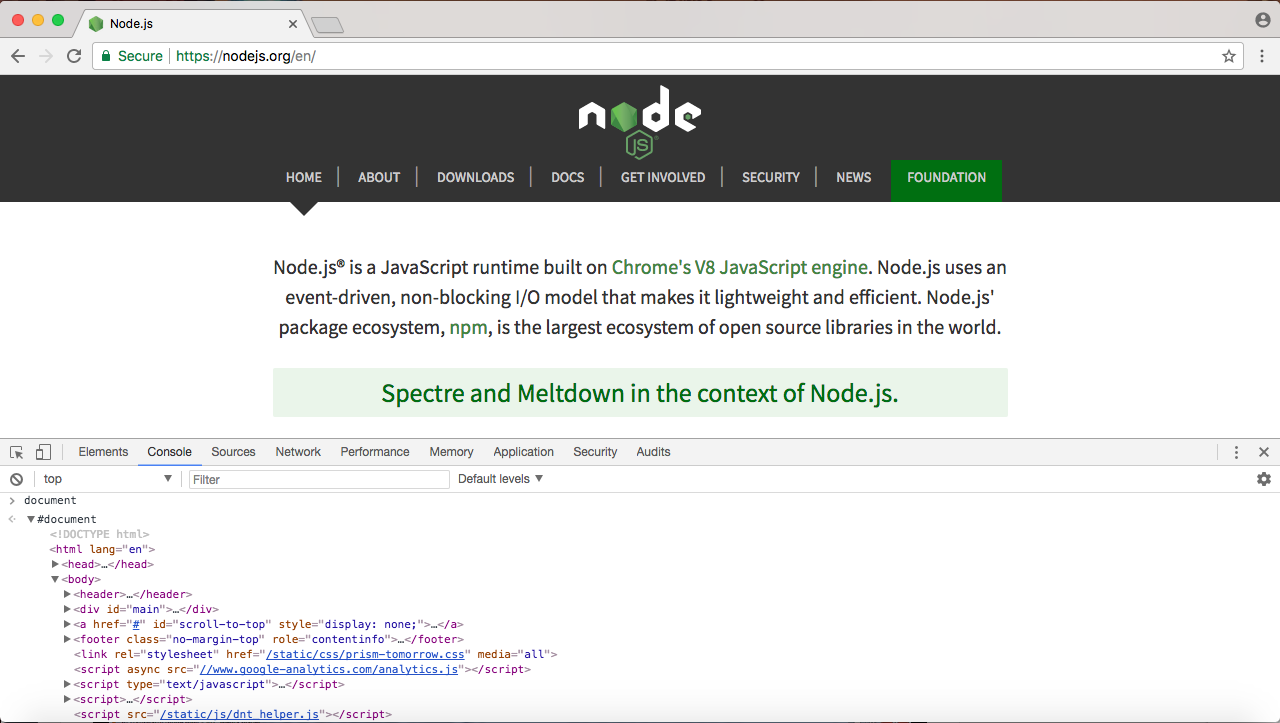
Now, we already know that the two are different. Node has features such as filesystem manipulation, and the browser has features such as manipulating what's shown inside the window. Let's take a quick moment to explore their differences.