As Moodle encourages interaction and exploration, your students' learning experience will often be non-linear. Moodle can enforce a specific order upon a course, using something called conditional activities. Conditional activities can be arranged in a sequence. Your course can contain a mix of conditional and non-linear activities.
In this section, I'll take you on a tour of a Moodle learning site. You will see a student's experience from the time the student arrives at the site, enters a course, and works through some material in the course. You will also see some student-to-student interaction and some functions used by the teacher to manage the course. Along the way, I'll point out many of the features that you will learn to implement in this book and how the demo site is using those features.
The front page of your site is the first thing that most users will see. This section takes you on a tour of the front page of a demonstration site.
Note
Probably, the best Moodle demo sites are http://demo.moodle.net/ and http://school.demo.moodle.net/. Many of the screenshots in this book are from http://school.demo.moodle.net. The contents of that site are graciously offered by Moodle Pty Ltd, under the Creative Commons—Attribution-ShareAlike 3.0 Unported License.
When a visitor arrives at the demonstration learning site, the visitor sees the front page. You can require the visitor to register and log in before seeing any part of your site.
Alternatively, you can allow the anonymous visitor to see a lot of information about the site on the front page, which is what I have done in the following screenshot:

One of the first things that a visitor will note is that you can search for courses to download and use. You can enter keywords, and you'll be able to select from different options. For example, I entered the word literature, and I was able to find a number of modules that I can use in my courses. All I have to do is provide proper attribution. Several options are available, as seen in the following screenshot:

Moodle has created a cloud-based Moodle, which allows you to set up courses, develop a sandbox, and launch the courses. It is located at http://www.moodlecloud.com, and, depending on the number of users, your cost can range from absolutely free to higher costs, seen as follows, and also as described on the information page at https://moodlecloud.com/app/en/:
Free: It allows you to develop as many courses as you'd like and develop as many as 50 users. Your idle courses are not archived, so you need to log in often. Your account will be deleted if you do not access it regularly.Starter: It allows you to have the same number of users as theFreeoption, but you also have access to more applications such as document converters and certificate generators. However, you're limited with respect to themes and other utilities. It costs 80 AUD per year.Moodle for School: It has different levels and pricing, depending on the number of users and storage space. With packages that can scale up to 500 users, it's ideal for a small school, but does not work for a large school.
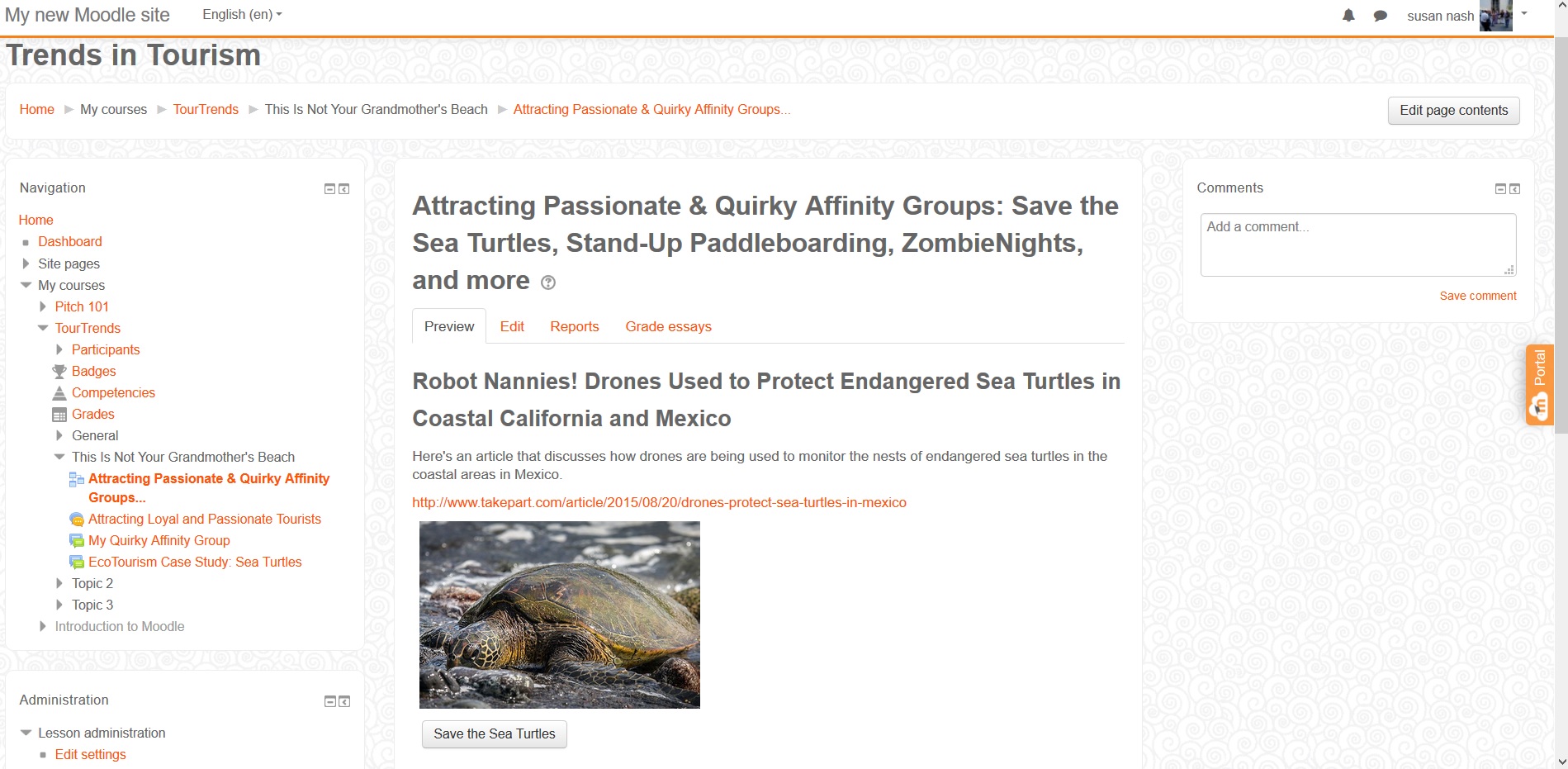
Logging into MoodleCloud, note the My new Moodle site in the upper-left corner in the following screenshot. It includes Dashboard, Site pages, and My courses. It tells the user about the courses you have created and also those made available by Moodle. It includes Introduction to Moodle, which is an introductory guided tour that all new users should explore.

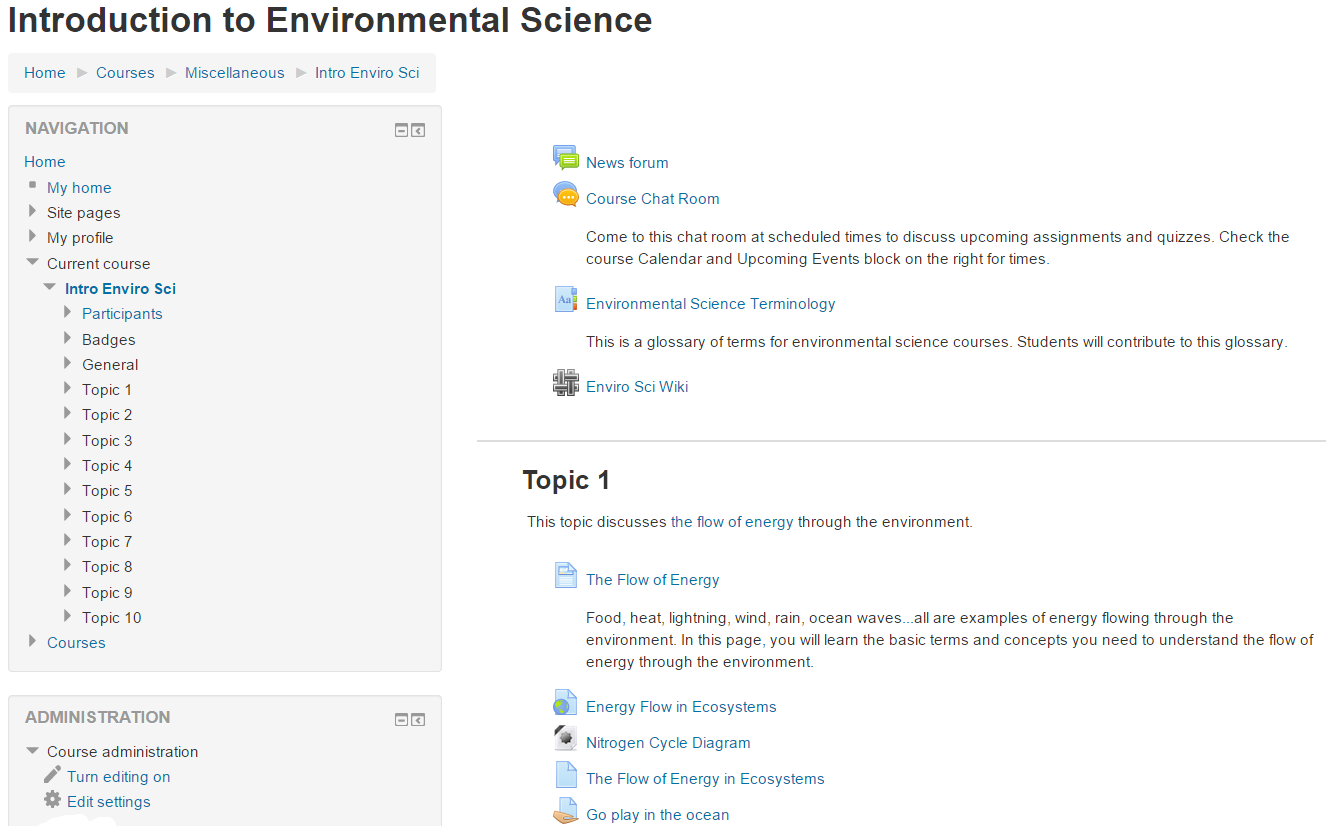
In Moodle, the icons tell the user what kind of resource will be accessed by a link. In this case, the icon tells the user that the first resource is a PDF (Adobe Acrobat) document and the second is a web page. Course material that a student observes or reads, such as web or text pages, hyperlinks, and multimedia files, is called resources. In Chapter 5, Resources, Activities, and Conditional Access, you will learn how to add resources to a course.
In the side bars of the page, you will find Blocks. For example, the Main menu, Calendar, and Tags blocks. You can choose to add a block to the front page, to all the pages in the site, or to an individual course.
Other blocks display a summary of the current course, a list of courses available on the site, the latest news, who is online, and other information. At the bottom-right side of the front page, you see the Login block. Chapter 13, Extending Your Course by Adding Blocks, tells you how to use these blocks.
On the right-hand side of the front page, you see a Site Description. This is optional. If this were a course, you could choose to display the Course Description.
The Site Description or Course Description can contain anything that you can put on a web page. It is essentially a block of HTML code that is displayed on the front page.
You can choose to display the available courses on the front page of your site. You can also customize the appearance of your front page. You can do that by clicking on Dashboard and then customizing the descriptions of the courses, and you can also indicate whether you want to make the default page your home page. If you do not, you can search for a different page and select it.
The following screenshot shows what your dashboard looks like after you've clicked on it and how to customize the descriptions:

When a course is displayed in a list, clicking on the information icon next to a course displays its Course Description in a pop-up window. Clicking on a course's name takes you into the course. If the course allows anonymous access, you are taken directly into the course. If the course allows guest access or requires registration, you are taken to the login screen.
Now, let's take a look inside a course:

We will be examining the typical elements that you'll find in a course, starting with the navigation used to help you move through it. Then we'll look at blocks, sections, and the places where we can put content.
In the preceding screenshot, the user has logged in as the Administrator and entered the Trends in Tourism course. Note the breadcrumbs trail (the Navbar) in the top-left corner of the screen, which tells us the name of the site and the short name of the course.
At the upper-right side of the screen, we see a confirmation that the user has logged in. That is not a part of the Navbar, but it usually appears next to it. There is also a box that allows you to turn on editing.
Like the front page, this course uses various blocks. The most prominent one is the Navigation block on the left. Let's talk more about navigation.
The Navigation block shows you where you are and where you can go in the site. In the demonstration, you can see direct links to the topics in the course. This enables the student to jump to a topic that is much further down on the page, without scrolling.
At the bottom of the Navigation block is a link to the My courses page. If you click on each course link, you will see an outline of the main units in that course. It helps the student navigate quickly and easily.
We will cover how to create assignments in Chapter 7, Adding Assignments, Lessons, Feedback, and Choices.
Moodle enables you to organize a course by Week, in which case each section is labeled with a date instead of a number. Alternatively, you can choose to make your course a single, large discussion forum. Most courses are organized by Topic, such as the one seen in the next screenshot:

Note that the first topic is not numbered. Moodle allows you the first topic as the course introduction.
Teachers can hide and show sections at will. This enables a teacher to open and close resources and activities as the course progresses.
Topics are the lowest level of organization in Moodle. The hierarchy is Site | Course Category | Course Subcategory (optional) | Course | Section. Every item in your course belongs to a Topic, even if your course consists of only Topic 0.
Clicking on the link for any discussion takes the student into the forum. Clicking on a Discussion thread opens that thread in the forum. You can see, in the following screenshot, that the teacher started with the first post. Then, a student replied to the original post:

As Moodle supports an interactive, collaborative style of learning, students can also be given the ability to rate forum posts and the material submitted by other students. You'll find out more about forums in Chapter 9, Getting Social with Chats and Forums.
Next, the student will enter a workshop called Attracting Passionate & Quirky Affinity Groups: Save the Sea Turtles, Stand-Up Paddleboarding, ZombieNights, and more.
In this lesson, the learner works through different kinds of course materials and assessments. The lesson starts with an article and then includes a multichoice activity to assess the student's mastery. Note that they must go through the content in the proper sequence:

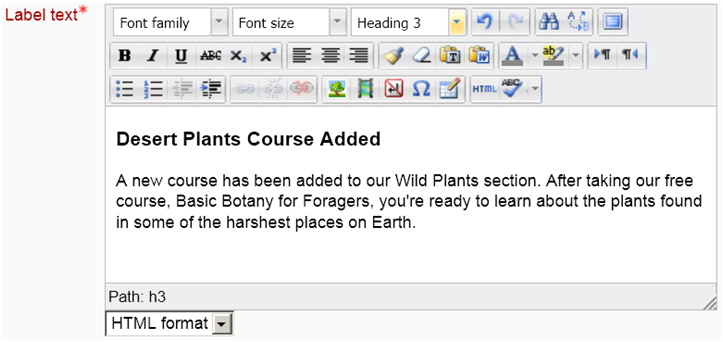
In this book, we will go through the creation of lessons as well as the individual components, which include Content and Activities. Note the online editor that the student uses to write the assignment. This gives the student basic What You See Is What You Get (WYSIWYG) features. The same word processor appears when the course creators create web pages, when students write online assignment entries, and at other times when a user is editing and formatting text.
Moodle can be configured to use several different kinds of editors. Depending upon your exact version and how your site administrator configures your site, yours might differ slightly from what is shown here.
We've been looking at Moodle from a student's perspective. Students usually don't edit course material. Let's see what happens when you turn on the editing mode to make changes.
When a Guest user or a registered student browses through your learning site, Moodle displays the pages normally. However, when someone with a course editing privilege enters a course, Moodle offers a button to switch into editing mode:

Clicking on Turn editing on puts Moodle into editing mode:

Let's walk through the icons that become available in editing mode.
Clicking on the Edit icon enables you to edit whatever that icon follows. In this example, clicking on the Edit icon that follows the paragraph enables you to edit the section description. An example of a description is shown as follows:

Clicking on the Edit icon takes you into the editing window for that quiz. In that window, you can create, add, and remove quiz questions, change the grading scheme, and apply other settings to the quiz.
Clicking on the Delete icon deletes whatever item the icon follows. If you want to remove an item from a course but are not sure whether you'll want to use it later, don't delete the item. Instead, hide it from view. Hiding and showing are explained in the next paragraph.

I call these the Hidden/Shown icons, instead of Hide/Show, because the icons indicate the current state of an item, instead of indicating what will happen when you click on them. The Hidden icon indicates that an item is hidden from the students.
Clicking on it shows the item to the students. The Show icon indicates that an item is shown to the students. Clicking on it hides the item from the students.
If you want to remove an item from a course while keeping it for later use, or if you want to keep an item hidden from students while you're working on it, hide it instead of deleting it.
The Group icons indicate what group mode has been applied to an item. Groups are explained in Chapter 12, Groups and Cohorts. For now, you should know that you can control access to items based upon which group a student belongs to. Clicking on these icons enables you to change that setting.
The course material that a student observes or reads, such as web or text pages, hyperlinks, and multimedia files, are called resources. Course materials that a student interacts with, or that enables interaction among students and teachers, are called activities. Now, let's look at how to add some resources and activities to your Moodle site or course.
In editing mode, you can add resources and activities to a course. Moodle offers more activities than resources, such as chat, forum, quiz, wiki, and more.
You add resources and activities using the drop-down menu that appears in editing mode, as seen in the following screenshot:

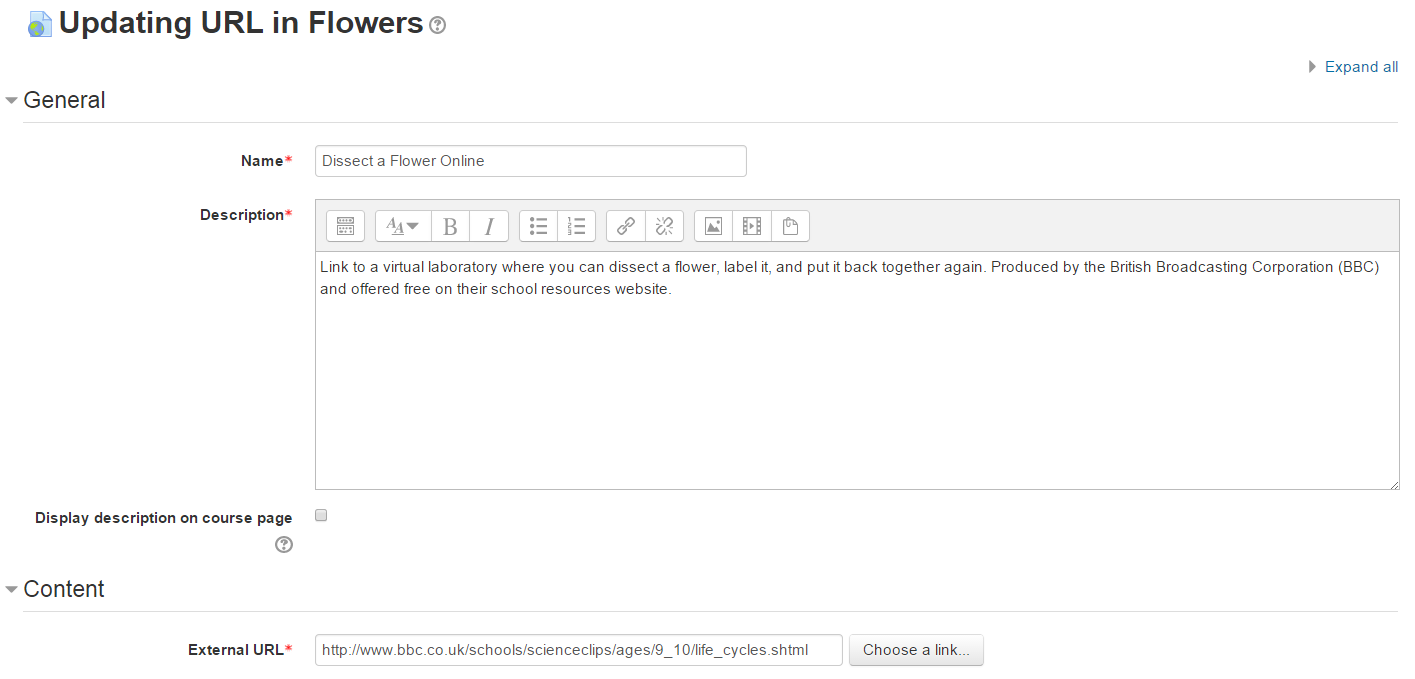
Selecting an item brings you to the editing settings page for that type of item. For example, selecting URL displays the window seen in the following screenshot. Note that you can do much more than just specify a hyperlink. You can give this link a user-friendly name, a summary description, open it in a new window, and more.

Every resource and activity that you add to Moodle has a description. This description appears when a student selects the item. Also, if the item appears in a list (for example, a list of all the resources in a course), the description will be displayed.
When building courses, you will spend most of your time in the Edit settings pages for the items that you add. You will find their behavior and appearance to be very consistent. The presence of a description is an example of that consistency. Another example is the presence of the help icon

next to the title of the window. Clicking on this icon displays an explanation of this type of item.
Also, the edit settings pages are divided into sections. Some sections are present for almost every resource and activity that you add. These sections are covered once in this book, to avoid repetition.
The contents of the Administrationmenu change depending upon who is logged in. For example, the next screenshot shows the Administration menu when a student is in one of our courses:

The following screenshot shows the teacher's view of the Administration menu:

The choices on this menu apply to the course itself. If a teacher, administrator, or course creator selects an activity or resource in the course, the user is taken inside that activity/resource. Then, the Administration submenu for that item will appear. In the example seen in the following screenshot, the teacher has selected an assignment and is looking at theAdministration submenu for that assignment:

This short tour introduced you to the basics of the Moodle experience. The following chapters will take you through installing Moodle and creating courses. If you work through those chapters in order, you will discover many more features that are not mentioned in this tour. Also, because Moodle is open source, new features can be added at any time. Perhaps, you will be the one to contribute a new feature to the Moodle community.