Pipes are also a feature of Angular and are not specific to Ionic. If you are familiar with Angular 1, a pipe is exactly the same thing as a filter. The main reason you might want to use pipes is to display data in a different format in the view. You don't want to change the actual value in the component. This makes things very convenient because you don't have to decide on the specific format within the code while leaving flexibility in the view layer. Here is a list of some useful built-in pipes (from https://angular.io/docs/ts/latest/api/#!?apiFilter=pipe):
- AsyncPipe
- DatePipe
- NumberPipe
- SlicePipe
- DecimalPipe
- JsonPipe
- PercentPipe
- UpperCasePipe
- LowerCasePipe
- CurrencyPipe
- ReplacePipe
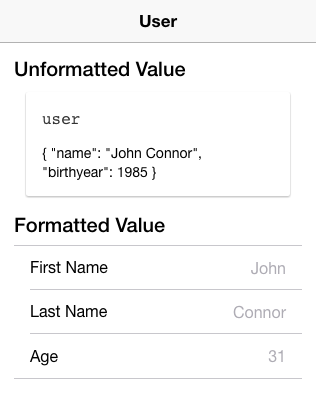
In this section, you will learn how to create a custom pipe using the @Pipe decorator. The following is a screenshot of the app:

While the app interface is very...