Let's consider that we need to store the average temperature of each month of the year for the city that we live in. We could use something similar to the following to store this information:
const averageTempJan = 31.9; const averageTempFeb = 35.3; const averageTempMar = 42.4; const averageTempApr = 52; const averageTempMay = 60.8;
However, this is not the best approach. If we store the temperature for only one year, we can manage 12 variables. However, what if we need to store the average temperature for more than one year? Fortunately, this is why arrays were created, and we can easily represent the same information mentioned earlier as follows:
const averageTemp = []; averageTemp[0] = 31.9; averageTemp[1] = 35.3; averageTemp[2] = 42.4; averageTemp[3] = 52; averageTemp[4] = 60.8;
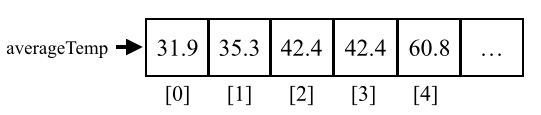
We can also represent the averageTemp array graphically: