Earlier in this chapter, we mentioned 2D textures and cube maps for creating complex effects using images. We covered textures, but exactly what are cube maps and how do we use them?
A cube map is, very much like it sounds, a cube of textures. Six individual textures are created, each assigned to a different face of the cube. The graphics hardware can sample them as a single entity, by using a 3D texture coordinate.
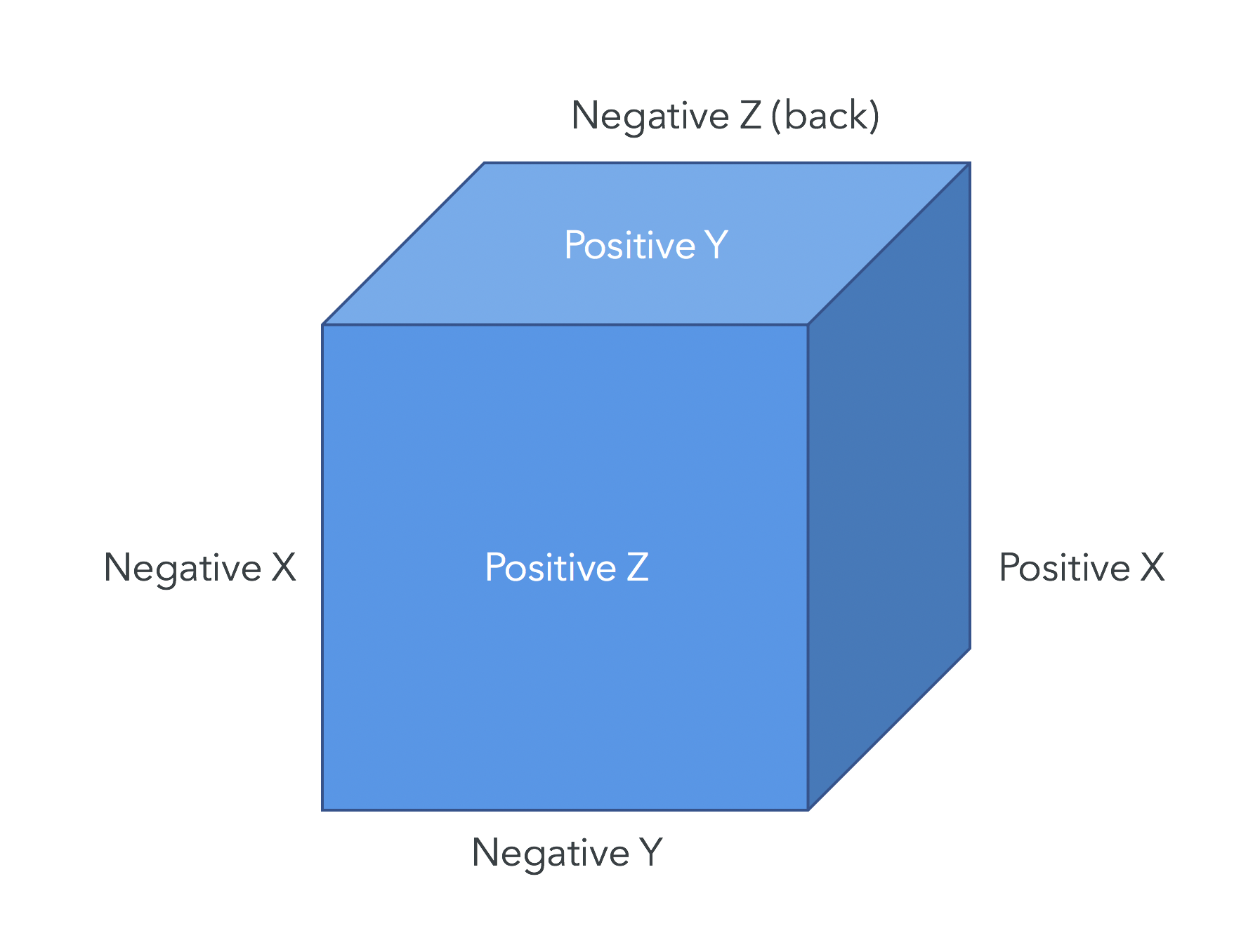
The faces of the cube are identified by the axis they face and whether they are on the positive or negative side of that axis:

So far, we have manipulated a texture by specifying a texture target of TEXTURE_2D. Cube mapping introduces a few new texture targets that indicate we are working with cube maps. These targets also indicate which face of the cube map we're manipulating:
- TEXTURE_CUBE_MAP
- TEXTURE_CUBE_MAP_POSITIVE_X
- TEXTURE_CUBE_MAP_NEGATIVE_X...



