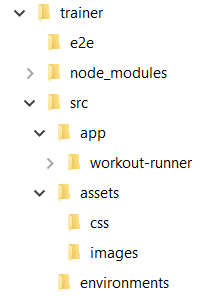
The advantage of Angular CLI is that is dictates a code organization structure that works for applications of all sizes. Here is how the current code organization looks:

traineris the application root folder.- The files inside
trainerare configuration files and some standard files that are part of every standard node application. - The
e2efolder will contain end to end tests for the app. srcis the primary folder where all the development happens. All the application artifacts go intosrc.- The
assetsfolder insidesrchosts static content (such as images, CSS, audio files, and others). - The
appfolder has the app's source code. - The
environmentsfolder is useful to set configurations for different deployment environments (such as dev, qa, production).
To organize Angular code inside the app folder, we take a leaf from the Angular style guide (http://bit.ly/ng6be-style-guide) released by the Angular team.
The style guide recommends the use of feature folders to organize code. With feature folders, files linked to a single feature are placed together. If a feature grows, we break it down further into sub features and tuck the code into sub folders. Consider the app folder to be our first feature folder! As the application grows, app will add sub features for better code organization.
Let's get straight into building the application. Our first focus area, the app's model!



