Three.js is a JavaScript library, so all you need to create Three.js WebGL applications is a text editor and one of the supported browsers to render the results. I would like to recommend the following text editors, which I’ve used extensively over the last couple of years for various projects:
- Visual Studio Code: This free editor from Microsoft runs on all major platforms and provides great syntax highlighting and smart completion based on types, function definitions, and imported libraries. It provides a very clean interface and is great for working on JavaScript projects. It can be downloaded from here: https://code.visualstudio.com/. If you don’t want to download this editor, you can also just navigate to https://vscode.dev/, which will launch an editor directly in your browser, from which you can connect to a GitHub repository or access directories on your local filesystem.
- WebStorm: This editor from JetBrains offers great support for editing JavaScript. It supports code completion, automatic deployment, and JavaScript debugging, directly from the editor. Besides this, WebStorm has excellent GitHub (and other version control system) support. You can download a trial edition from http://www.jetbrains.com/webstorm/.
- Notepad++: Notepad++ is a general-purpose editor that supports code highlighting for a wide range of programming languages. It can easily lay out and format JavaScript. Note that Notepad++ is only for Windows. You can download Notepad++ from http://notepad-plus-plus.org/.
- Sublime Text Editor: Sublime is a great editor that offers very good support for editing JavaScript. Besides this, it provides many very helpful selections (such as multi-line select) and edit options, which, once you get used to them, provide a really good JavaScript-editing environment. Sublime can also be tested for free and can be downloaded from http://www.sublimetext.com/.
Even if you don’t use any of these editors, there are a lot of editors available, both open source and commercial, that you can use to edit JavaScript and create your Three.js projects, since all you need is the ability to edit text. An interesting project you might want to look at is AWS Cloud9 (http://c9.io). This is a cloud-based JavaScript editor that can be connected to a GitHub account. This way, you can directly access all the source code and examples from this book and experiment with them.
Note
Besides these text-based editors, which you can use to edit and experiment with the sources from this book, Three.js currently also provides an online editor.
With this editor, which you can find at http://threejs.org/editor/, you can create Three.js scenes using a graphical approach.
I suggest picking up Visual Studio Code. It is a very lightweight editor with great support for JavaScript and has several other extensions that make writing JavaScript applications easier.
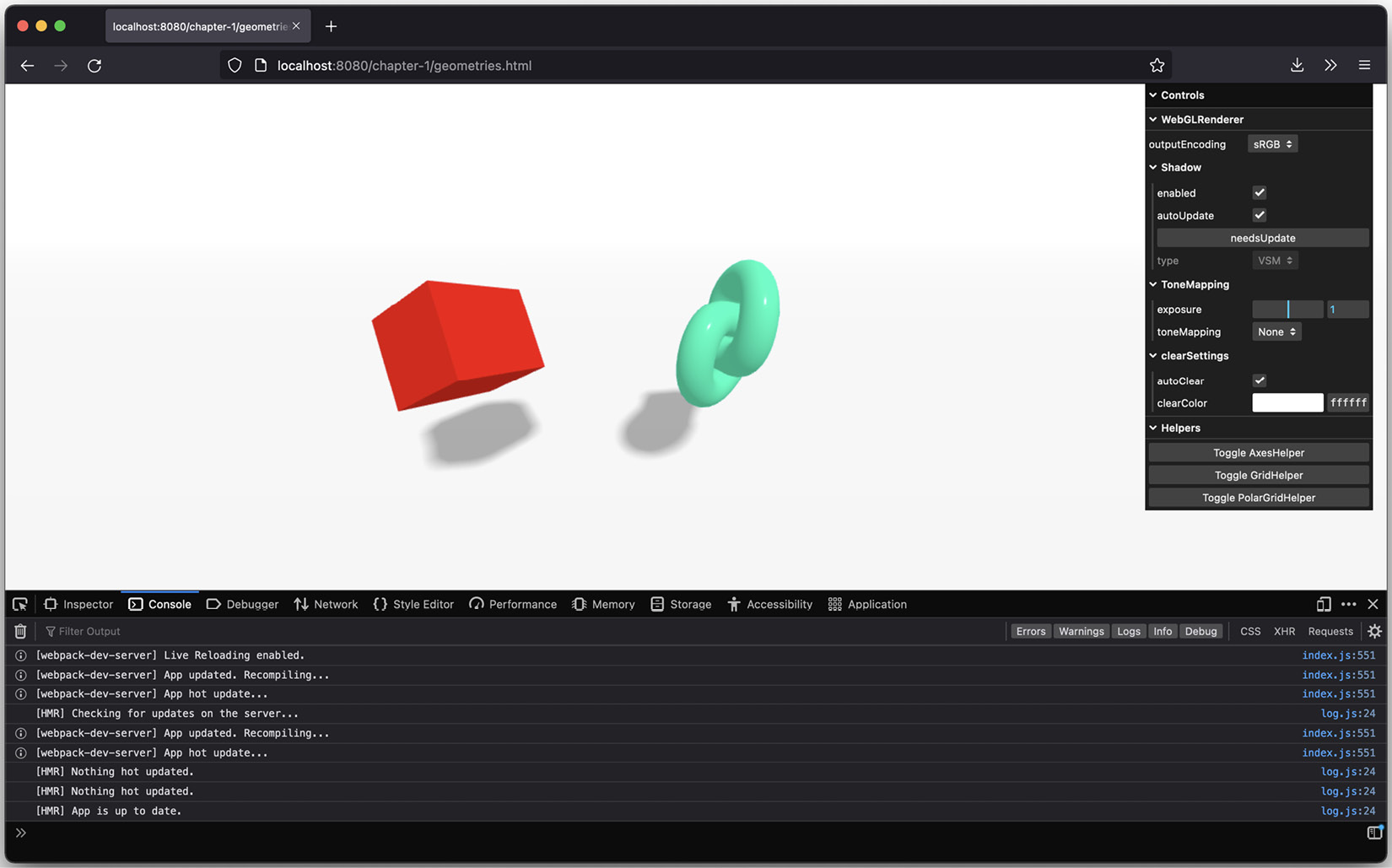
Earlier, I mentioned that most modern web browsers support WebGL and can be used to run Three.js examples. I usually run my code in Firefox. The reason is that, often, Firefox has the best support and performance for WebGL and it has a great JavaScript debugger. With this debugger, as shown in the following screenshot, you can quickly pinpoint problems using, for instance, breakpoints and console output:
Figure 1.4 – Firefox debugger
Note
All the examples in this book will work just as well with Chrome as they do with Firefox. So, if that’s your browser of choice, you can, of course, use that one instead.
Throughout this book, I’ll give you pointers on debugger usage and other debugging tips and tricks. That’s enough by way of an introduction for now; let’s get the source code and start with the first scene.
Getting the source code
All the code for this book is available on GitHub (https://github.com/PacktPublishing/Learn-Three.js-Fourth-edition). GitHub is a site that hosts Git repositories. You can use these to store, access, and version source code. There are a couple of ways that you can get the sources for yourself. You can do either of the following:
- Clone the Git repository. This means you use the
git command-line tool to get the latest version of the sources for this book.
- Download and extract an archive from GitHub, which contains everything.
In the following two subsections, we’ll explore these options in a bit more detail.
Using git to clone the repository
One way to get all the examples is to clone this repository using the git command-line tool. To do this, you need to download a Git client for your operating system. If you’ve got an up-to-date operating system, you probably already have Git installed. You can quickly check this by running the following in a terminal:
$ git --version
git version 2.30.1 (Apple Git-130)
If the command isn’t installed yet, you can get a client and instructions on how to install it from here: http://git-scm.com. After installing Git, you can use the git command-line tool to clone this book’s repository. Open a command prompt and go to the directory where you want to download the sources. In that directory, run the following:
$ git clone https://github.com/PacktPublishing/Learn-Three.js-Fourth-edition.
git clone [email protected]:PacktPublishing/Learn-Three.js-Fourth-edition.git
Cloning into 'learning-threejs-fourth'...
remote: Enumerating objects: 96, done.
remote: Counting objects: 100% (96/96), done.
remote: Compressing objects: 100% (85/85), done.
fetch-pack: unexpected disconnect while reading sideband packet
...
After doing this, all the source code will be downloaded into the learning-threejs-fourth directory. From that directory, you can run all the examples explained throughout this book.
Downloading and extracting the archive
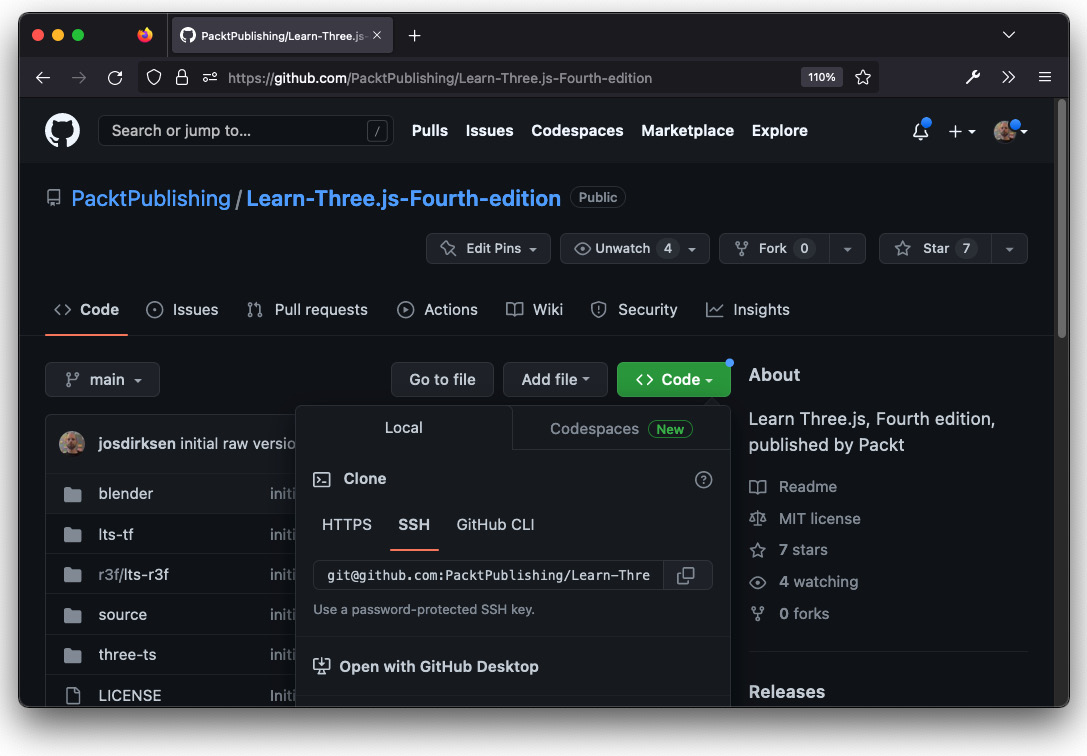
If you don’t want to use git to download the sources directly from GitHub, you can also download an archive. Open https://github.com/PacktPublishing/Learn-Three.js-Fourth-edition in a browser and click on the Code button on the right-hand side. This will give you the option to download all the sources in a single ZIP file by clicking on the Download ZIP option:
Figure 1.5 – Downloading the archive from GitHub
After extracting this to a directory of your choice, all the examples will become available.
Note
You can also download the example code files from your account at http://www.packtpub.com for all the Packt Publishing books you have purchased. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files emailed directly to you.
Now that you’ve downloaded or cloned the source code, let’s quickly check whether everything is working and familiarize you with the directory structure.



 Free Chapter
Free Chapter