Now that we've been formally introduced to the jQuery UI library and the CSS framework we can move on to begin looking at the components included in the library. Over the next six chapters, we'll be looking at the widgets. These are a set of visually engaging, highly configurable user interface widgets built on top of the foundation provided by the low-level interaction helpers.
The UI tabs widget is used to toggle visibility across a set of different elements, each element containing content that can be accessed by clicking on its heading which appears as an individual tab.
The tabs are structured so that they line up next to each other, whereas the content sections are layered on top of each other, with only the top one visible. Clicking a tab will highlight the tab and bring its associated content panel to the top of the stack. Only one content panel can be open at a time.
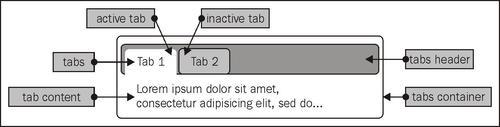
The following screenshot shows the different components of a set of UI tabs:

In this chapter, we will...



