-
Book Overview & Buying

-
Table Of Contents

WordPress 3.0 jQuery

WordPress 3.0 jQuery
Overview of this book
 Free Chapter
Free Chapter
 Sign In
Start Free Trial
Sign In
Start Free Trial

 Free Chapter
Free Chapter
You probably come from one of two camps: you might know and have experience with jQuery and you're looking at WordPress to help maintain your site. Or, more likely, you have experience with WordPress and you're looking to see what jQuery can do for you.
If you have some experience with jQuery but are fairly new to WordPress you're probably familiar with all sorts of jQuery examples that show clean and clear, hand-coded HTML and CSS, which you then craft your jQuery scripts to fit. It can become easy to just open up an HTML file and be able to quickly see and even directly manipulate all the HTML markup and CSS id and class references right there in order to make your jQuery script as straightforward as possible.
With WordPress, as we've discussed in some detail here, all that HTML is generated dynamically. There's no single file that you can open into your editor to get an overview of what jQuery has to work with. You'll have to get to know the WordPress publishing system and most importantly, the WordPress theme and any plugins that you're using, to be able to get your jQuery scripts to target and affect the elements that you want to affect. As I've already mentioned, this is where you'll discover the Web Developer toolbar and Firebug extensions for Firefox to be your best friends.
On the other hand, you WordPress experts who are becoming familiar with jQuery ultimately have the same problem, but you're coming at it from a slightly different angle. You might be used to just having WordPress generate everything for you and not give much thought to it. In order to get jQuery to affect your WordPress content, you're going to have to become a lot more familiar with what's going on under the hood in WordPress and your theme.
Your advantage to implementing jQuery will be in your familiarity with how your theme is set up in your WordPress system and any WordPress plugins you're using. You're going to want to really focus and get a handle on understanding jQuery selectors to be able to navigate all the possible DOM elements being generated by WordPress and create the enhancements you desire.
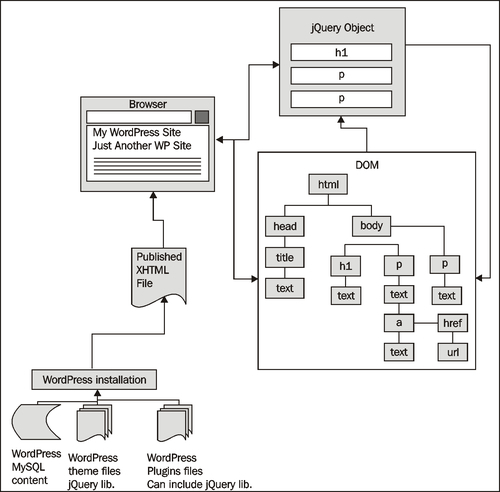
The following illustration shows how WordPress serves up a complete HTML page to the browser that then interprets the DOM so that CSS styles can be applied, and jQuery and other JavaScript can enhance it:


Change the font size
Change margin width
Change background colour