This is a fix that applies to all screen widths, so it doesn't go inside the media queries.
Instead, in the main body of the stylesheet (in the Carborelli's stylesheet, I'm working on the section for universal elements), we will add the following code snippet:
/*image resizing for responsive layout*/
img{
max-width: 100%;
height: auto;
}
We did the following:
We added some CSS to ensure that each image on the page would not be displayed as more than the width of its containing element. In other words, its maximum displayed width, or
max-width, is100%.We also added
height: auto, which ensures that the correct aspect ratio is displayed for our images on Internet Explorer 8.
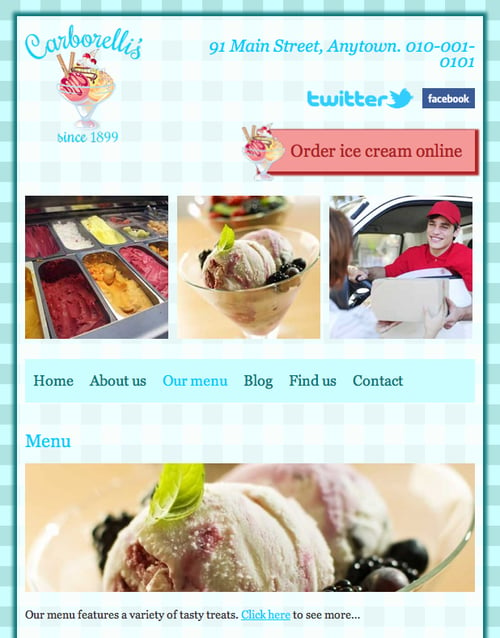
Now let's check the page again, as shown in the following screenshot:

There you go. That's sorted and it was only a few short lines of code. Now, let's turn our attention to the images that don't span the full width of their containing element.



