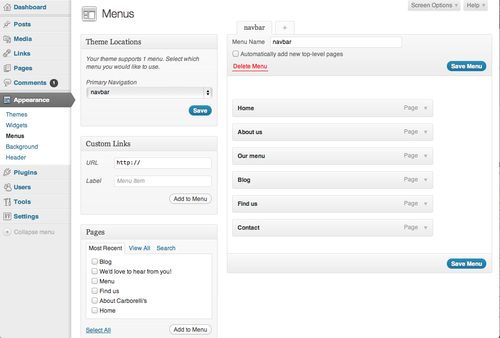
We already have one menu set up here, which is the navbar menu. Let's set up two new ones for mobiles—one for the area just below the header and one for the bottom of the page

To set up our mobile menus, we will perform the following steps:
1. First, we will click on the + tab to the right of the navbar tab. In the Menu name field, we will type in the name of our menu—let's call it mobile-top. We will then click on Save Menu.
2. We will tick the checkbox next to any pages we want to include in this menu from the list on the left-hand side. If we can't see all of them in the list, we will just click on View all above the list of pages. Let's select the pages called Find us, We'd love to hear from you!, Opening hours, and Order online.
3. We will click on Add to menu to see the pages displayed in our new navigation menu:

4. We will move the menu items into the correct order by dragging-and-dropping them. We will then click on Save menu to save our changes...



