The Wijmo upload widget can upload multiple files at once, and supports a progress bar. File uploads use HttpHandler to reduce the load on the server.

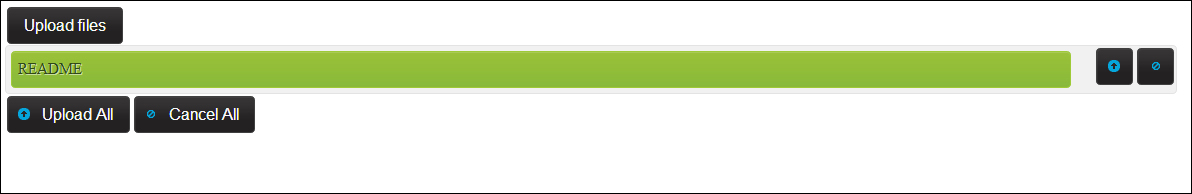
When initialized, the upload widget only has the Upload files button as shown in the preceding screenshot. Once a file is selected, the upload file user interface has the Upload files button to open the file browser, a Cancel All button, and an Upload All button. Each file that is selected has an individual upload or cancel button next to it. While uploading, the upload progress is shown in a progress bar element.
We will look at an example of replacing file inputs in web forms, where the file uploads are submitted with the form:
<!DOCTYPE html>
<html>
<head>
...
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
varprogressbar = $("#progressbar");
//Initializes the wijupload with file-input element.
var upload = $("#upload...