The datepicker API exposes a number of options directly related to adding or removing additional UI elements within the datepicker. To show <select> elements that allow the visitor to choose the month and year, we can use the changeMonth and changeYear configuration options:
$("#date").datepicker({
changeMonth: true,
changeYear: true
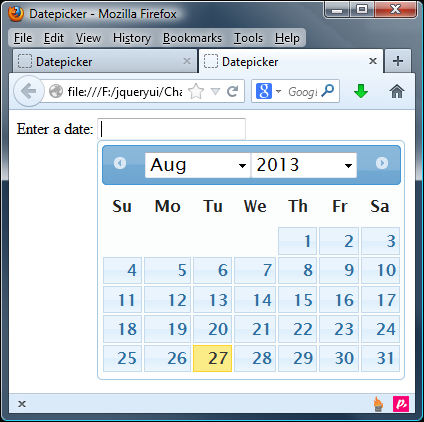
});Save this as datePicker4.html. Using the month and year <select> elements, gives the user a much quicker way to navigate to dates that may be far in the past or future. The following screenshot shows how the widget will appear with these two options enabled:

By default, the year select box will include the previous and next 10 years, covering a total range of 20 years. We can navigate further than this using the previous/next arrow links, but if we know beforehand that visitors may be choosing dates very far in the past or future, we can change the range of years using the yearRange option:
$("#date...


