Well, let's get started. Navigate to the themes directory to create our theme. The themes directory can be found at masteringextjs/wordpress/wp-content/themes (and the masteringextjs folder is inside the htdocs folder of the XAMPP application). Create a new folder named ext-theme as follows:

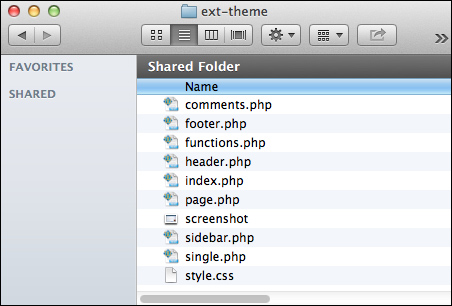
Create the following files: comments.php, footer.php, functions.php, header.php, index.php, page.php, sidebar.php, single.php, and style.css as follows (the files can be empty, we just need to create them):

Also create (or paste) a file named screenshot.png inside the ext-theme folder with the screenshot that will be used to represent the theme.
Now that we have the theme skeleton, we need to make our theme to appear on the WordPress dashboard. To do so, we need to modify the style.css file. Add the following content to the style.css file:
/* Theme Name: Mastering Ext JS Theme URI: http://packtpub.com Description: Wordpress theme example for Mastering Ext JS Book - http://packtpub.com...



