Perform the following steps to add a new block to your concrete5 page:
First, we would like to change some of the content on the home page. Click on Edit to activate the edit mode on the page.
The look of the page changes a bit when you're in edit mode, but you're still able to see the actual page:

At the bottom of each area you can find a link called Add To <Area-Name>. If you click on it, it will display a small menu with different actions, shown as follows:

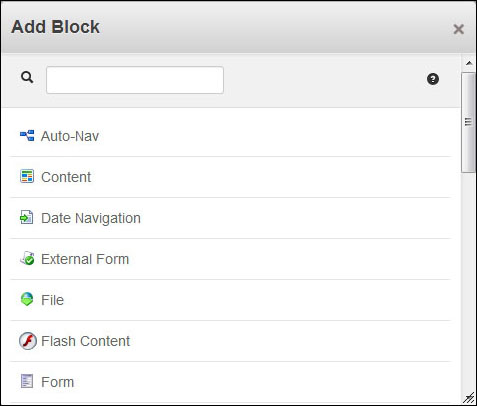
Right now, we only need Add Block. We're going to use the other items later in this chapter. If you click on Add Block, you'll see a dialog with all available blocks:

Let's start by selecting Content to insert a new formatted text block. Another dialog will pop up and display a WYSIWYG editor, where you can enter text, including images and links to other pages. It mostly works like any other text editing application. You've got text formatting, and some paragraph formats that you'll probably...