There are several tools doing a similar job, the developer console of Chrome or Safari, Firebug for Firefox, or the built-in inspector of Firefox. Open Chrome or Safari and follow these steps to find the block properties:
After the installation procedure has succeeded, log in to your concrete5 test site
http://localhost/login/.Navigate to the home page and switch to the edit mode. Click on Add to Main and Add Block.
Pick the block you want to find the properties for. Autonav is a good choice as it has a few properties you might not find very intuitive.
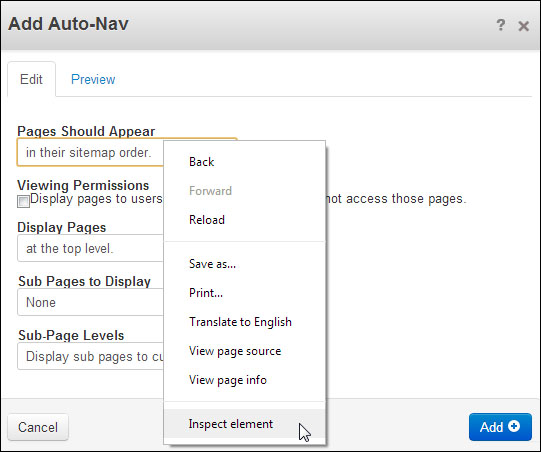
When the block edit dialog is visible, right click on the first drop-down list, as shown in the following screenshot:

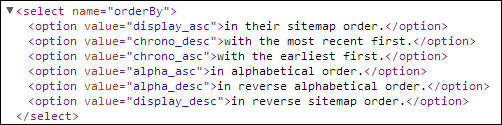
After you've clicked on Inspect element, the console will show up and automatically select the element named orderBy.
Click on the arrow on the left of the selected element and you'll see the following: