Similar to our debugging resources, there are a lot of popular web tools that help us with validating JSON that we build. JSONLint is one of the most popular web tools that are available for validating our JSON feeds.
Note
When we are using a server-side program such as PHP, Python, or Java, the built-in JSON encoding libraries generate the JSON feed, and normally the feed will be a valid JSON feed.
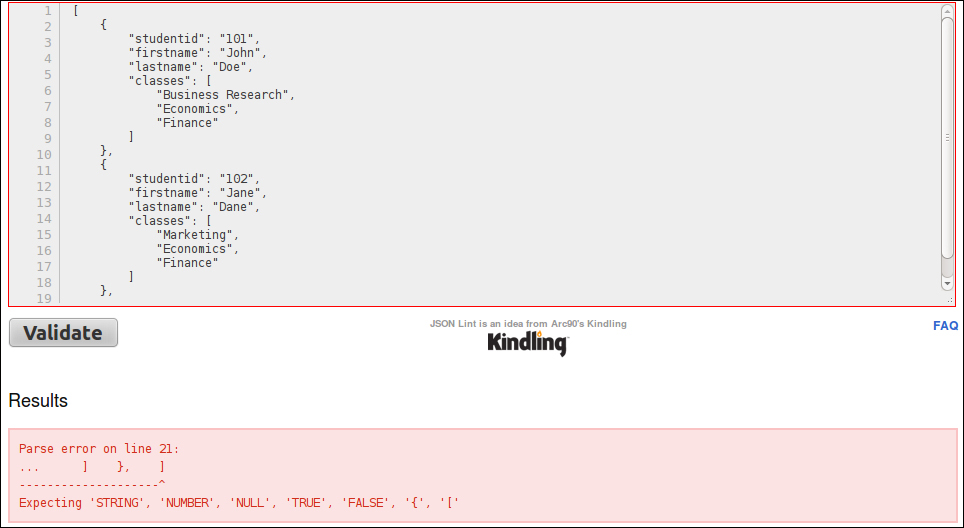
JSONLint has a very straightforward interface that allows the user to paste the JSON they want to validate, and returns either a success message or an error message based on the JSON feed that we paste. Let us begin by validating a bad piece of JSON to see the error message that would be returned, and then let us fix it to view the success message. For this example, I will copy the students feed from the previous example, and add a trailing comma at the end of the second element:

Notice that we have added a trailing comma to the last item in our JSON object, and the best part about...



